今回はGASを使用して、翻訳WEB-APIに引き続いて、スピーチWEB-APIを作成します、その後作成したAPIを使用してスピーチアプリケーションを作成します。
Googleの各サイトについて
今回はGCP(GoogleCloudPlatform)のスピーチサービスを使用するので、GCP登録が必要となります。
Google各サイトへのリンクを記します。
| Googleサイト名 | 説明 | URL | 備考 |
|---|---|---|---|
| Googleサイト | 外部公開するWEBページ等 | https://sites.google.com/ | – |
| Googleスクリプト | GAS等の保存場所 | https://script.google.com/ | – |
| Googleドライブ | 共有するドキュメント等 | https://drive.google.com/ | – |
| Googleドキュメント | Word/Excel等の保存場所 | https://docs.google.com/ | – |
| GoogleCoudPlatform | プロジェクトの設定等、課金等、API等 | https://cloud.google.com/ | – |
| GoogleStorage | プファイル等の保管場所 | https://console.cloud.google.com/storage | – |
GCP登録方法
GCP(GoogleCoudPlatform)の操作方法について、概要を記します。
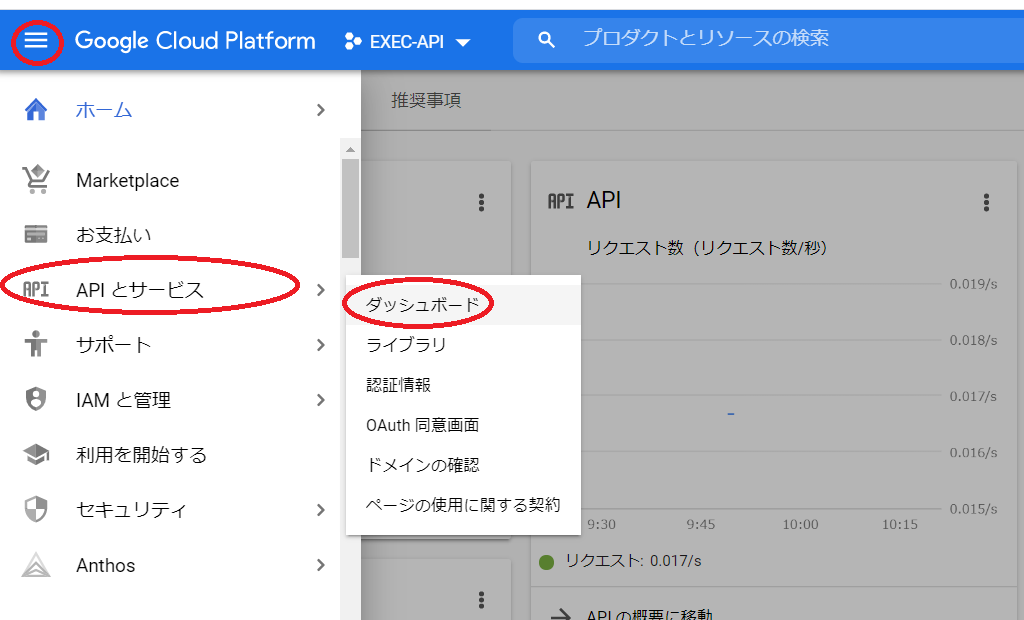
GCPにアクセスするには、ここからGCPコンソールを起動します。
◯GCP登録方法
無料トライアルの登録を行うと、60日間300ドル分無料で使用できる他、MapsAPIは毎月200ドルまでは無料で使用可が可能です。
しかし、GCP登録時には、「クレジットカードまたは銀行口座」の登録は必須です。
GCP登録を行うには、以下の2点が必須となります:
◯Google アカウント
◯クレジットカードまたは銀行口座
GCP登録を行うと、「プロジェクト名」と「プロジェクトID」が作成されます。
あとは、API設定を行えば、APIを使用することが可能となります:
◯APIキーの設定
◯APIを有効化する
◯APIキーを作成/設定する
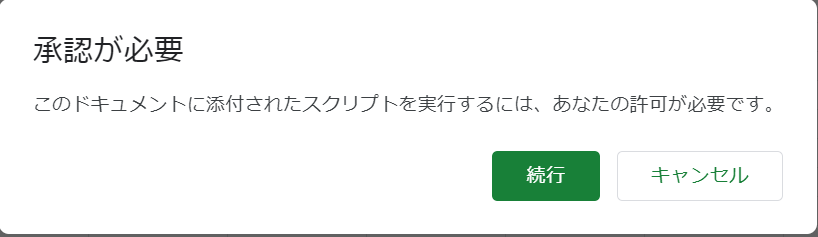
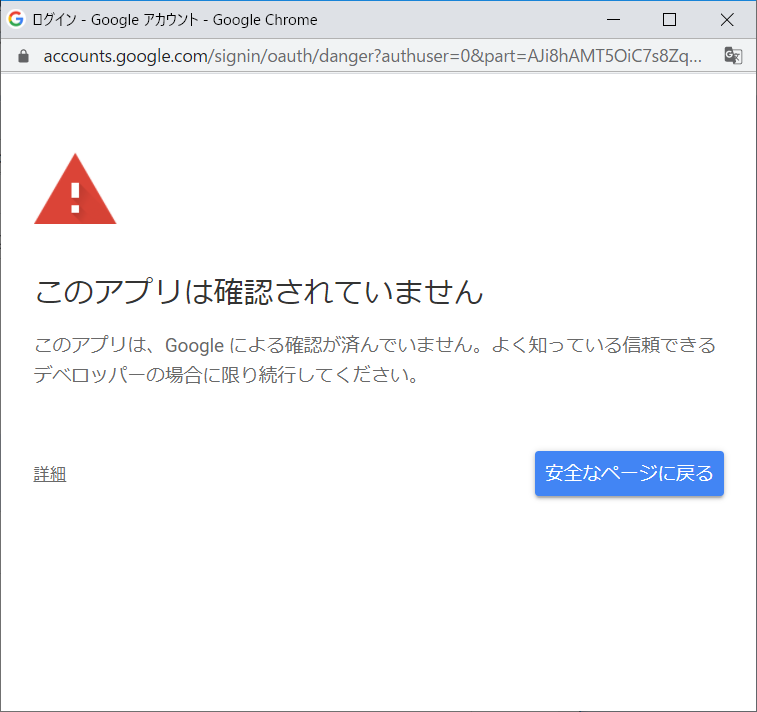
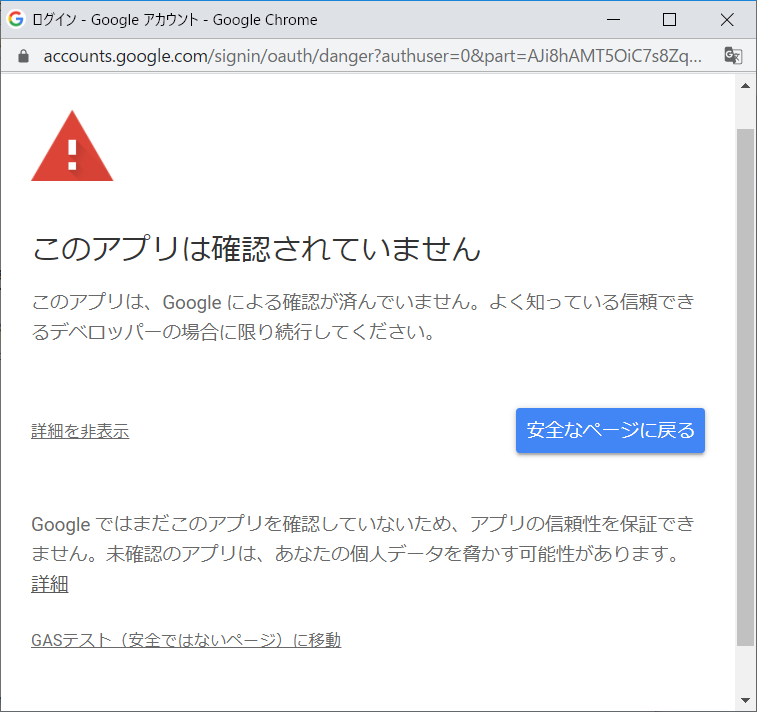
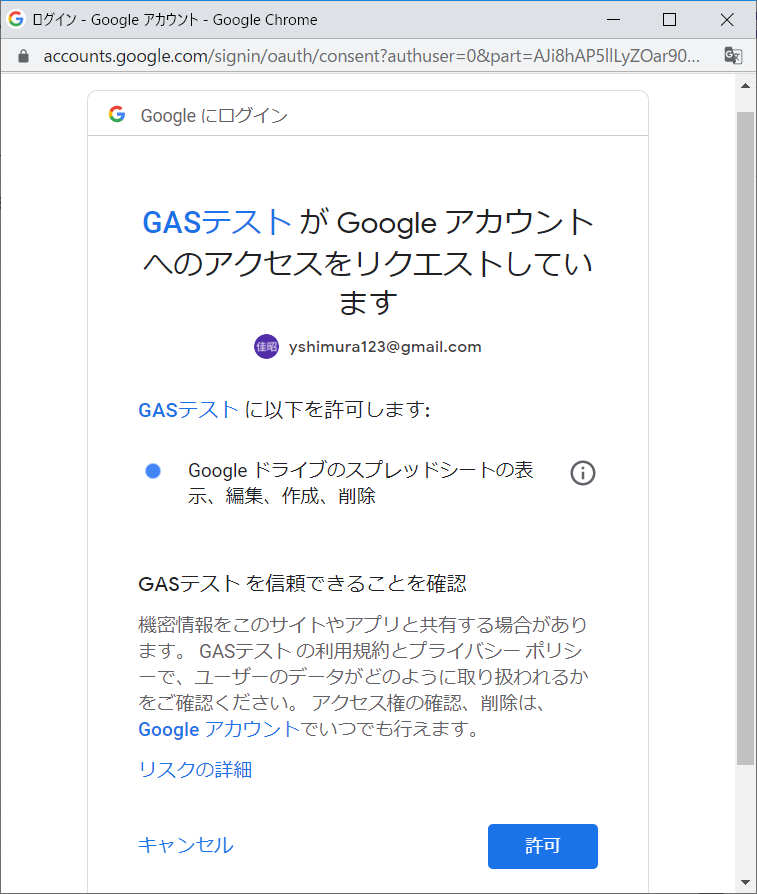
◯初回承認の手順
APIの初回実行時に、初回認証が行われます。





GCP設定方法
GCPは、最上位概念として「プロジェクト」があり、その下に、アカウント、API等が所属する形となる。
支払いの単位は、「プロジェクト」となる。
○制限設定情報
「IAMと管理」「割り当て」から、で各APIの使用量の制限ができる。
※https://console.cloud.google.com/iam-admin/quotas?project=exec-api
「お支払い」「予算とアラート」で予算の制限警告ができる、但しメール警告のみで、実際には使用制限はしない
※https://console.cloud.google.com/billing/013780-11EAA0-0EC863/budgets?project=exec-api
○利用制限の設定
ポータルサイトから「三」(メニュー)、「お支払い」から「支払い設定」「支払い方法」が設定できる。
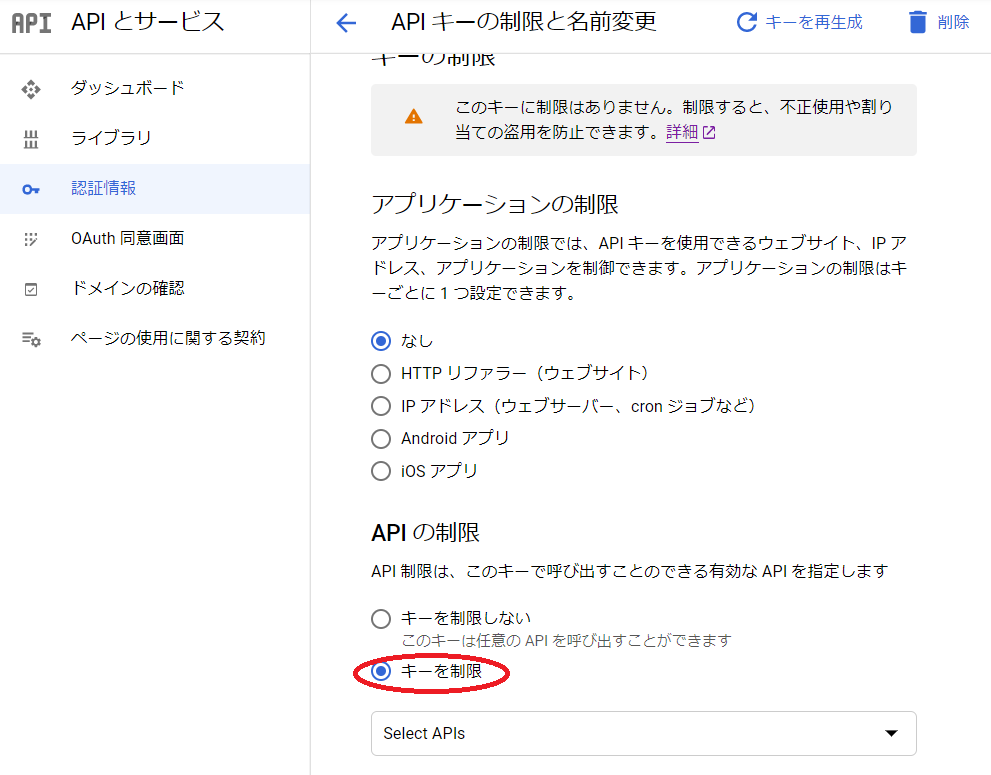
「アプリケーションの制限」:ドメイン制限、IP:アドレス制限などが指定可能
「APIの制限」:特定のAPIしか使用できなように設定が可能、もちろん制限しないことも可能。
○各APIの有効化
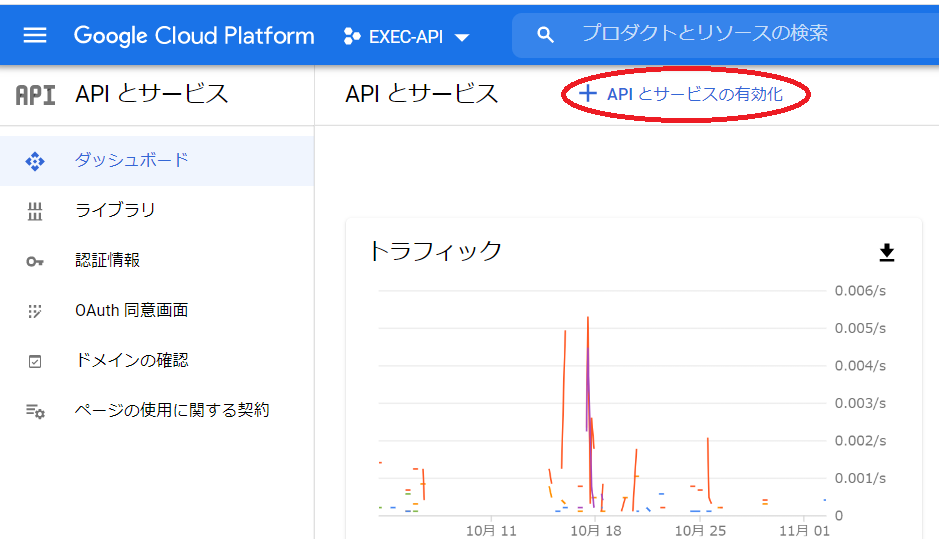
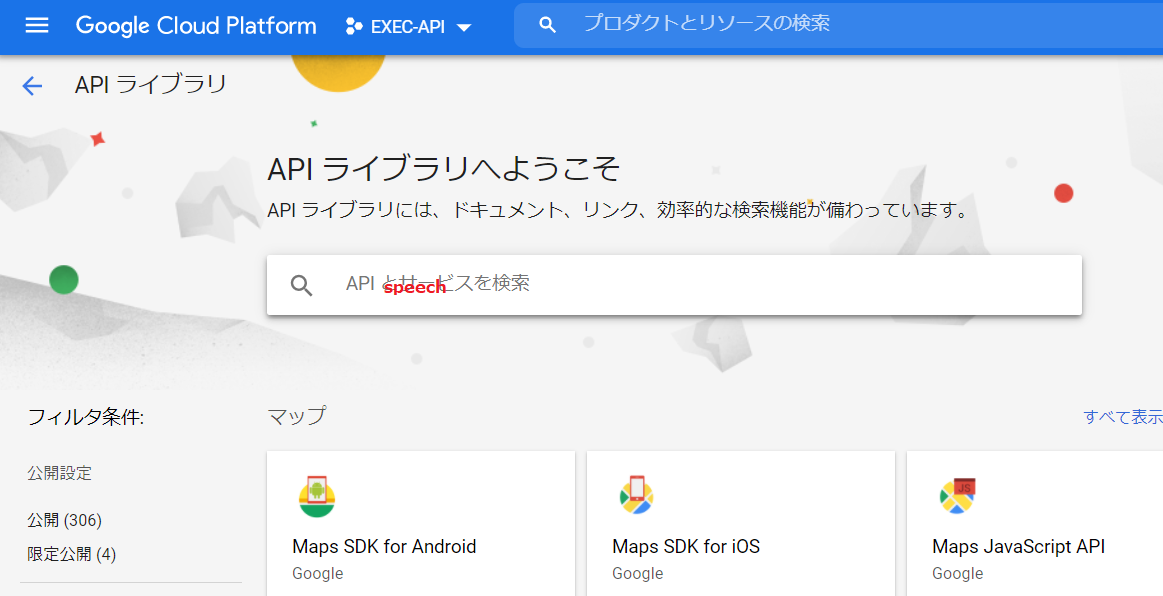
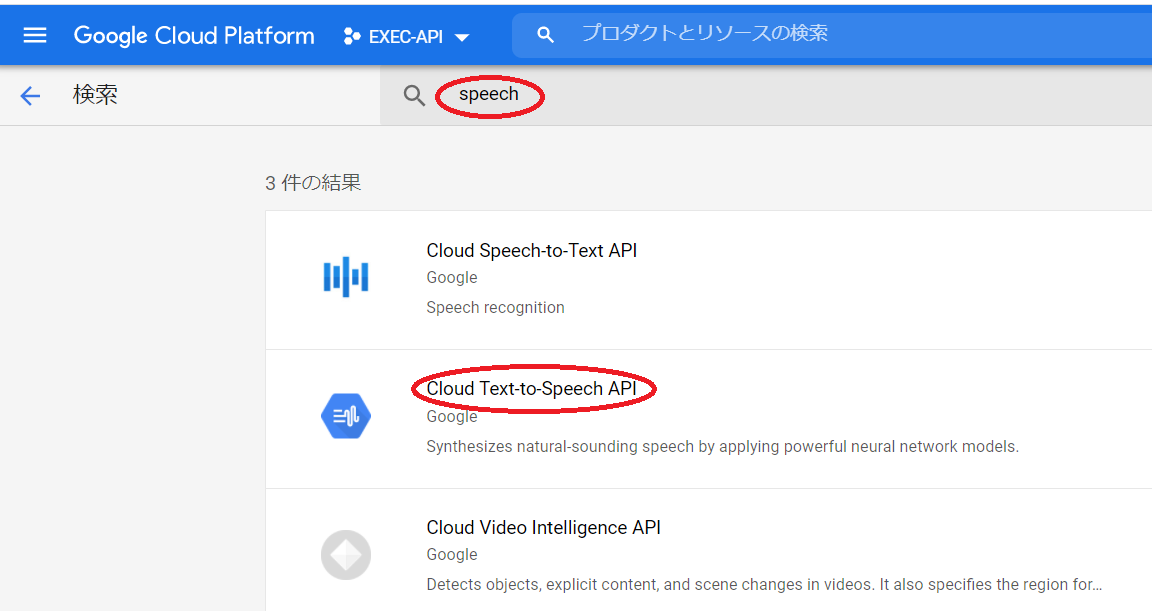
ポータルサイトから「三」(メニュー)、「APIとサービス」「APIとサービスの有効化」でAPIサービスを選択する。
「アプリケーションの制限」:ドメイン制限、IP:アドレス制限などが指定可能
「APIの制限」:特定のAPIしか使用できなように設定が可能、もちろん制限しないことも可能。
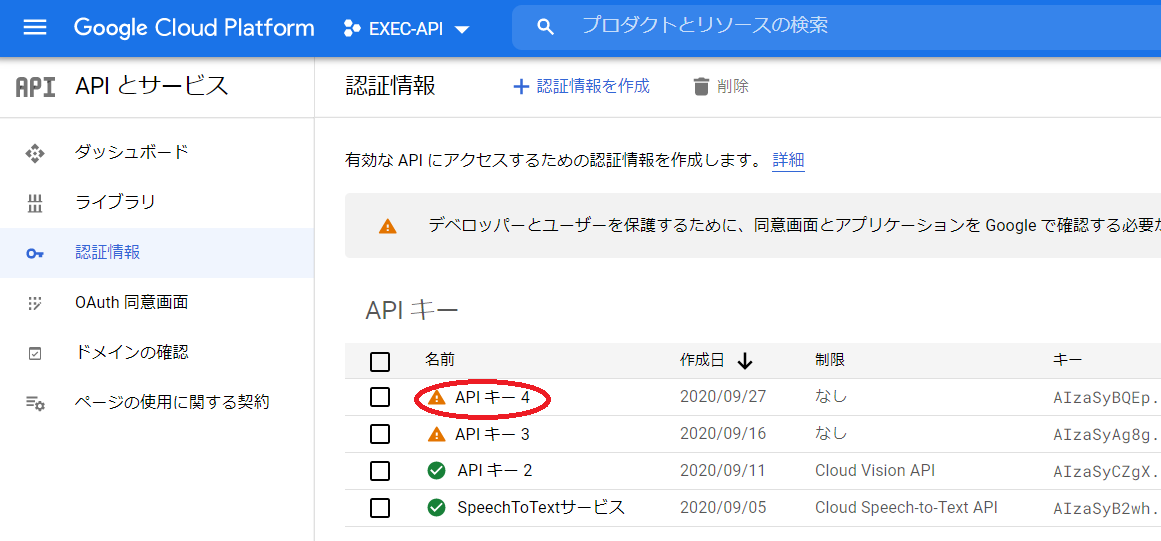
○APIキーの作成
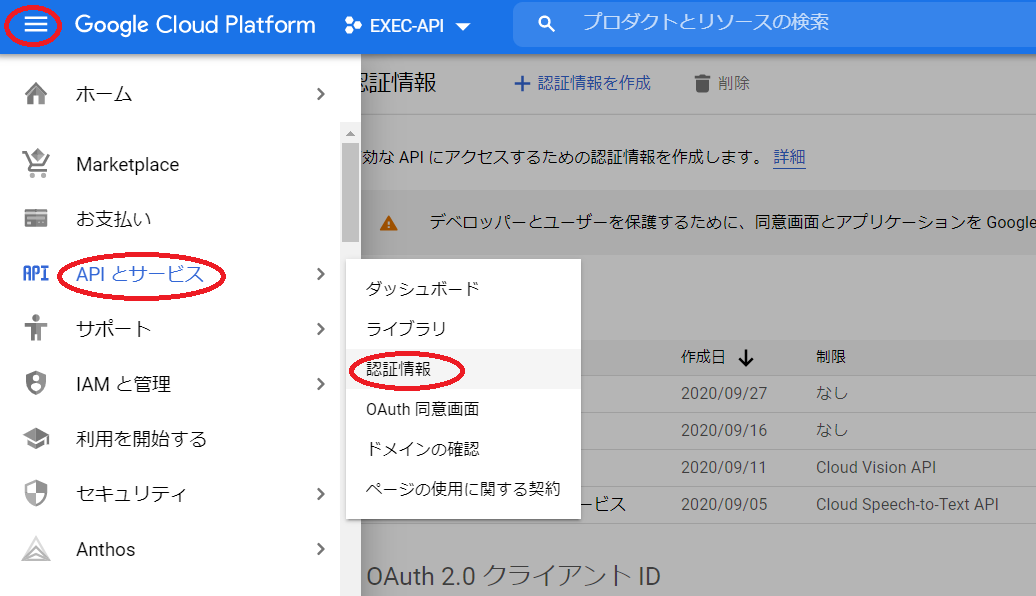
ポータルサイトから「三」(メニュー)、「APIとサービス」「認証情報を作成」から作成する。
GCPの各サイトの一覧を記します、項目が多すぎて、どこにあるかが判らなくなる!
※「project=exec-api」はプロジェクト名「exec-api」の場合です、適時読み替えて下さい
| 項目名 | 説明 | URL |
|---|---|---|
| マップ関連の料金表 | 各マップAPIに関する料金表 | https://cloud.google.com/maps-platform/pricing/sheet?hl=ja |
| MapAPIの使用量 | 各マップAPIの使用回数を表示する | https://console.cloud.google.com/google/maps-apis/ |
| APIの上限値設定 | 「IAMと管理」「割り当て」から使用量の上限値を指定できる | >https://console.cloud.google.com/iam-admin/quotas?project=exec-api&folder=&organizationId= |
| 料金履歴 | 毎月のAPI使用回数、使用料金を確認できる。 | https://console.cloud.google.com/billing/013780-11EAA0-0EC863/history?hl=ja&project=exec-api |
| 費用内訳 | 使用量、無料枠の対比ができる。 | https://console.cloud.google.com/billing/013780-11EAA0-0EC863/history?hl=ja&project=exec-api |
| お支払いに関する情報&FAQ | Map料金&FAQ情報 | https://cloud.google.com/maps-platform/pricing?hl=ja#matrix |
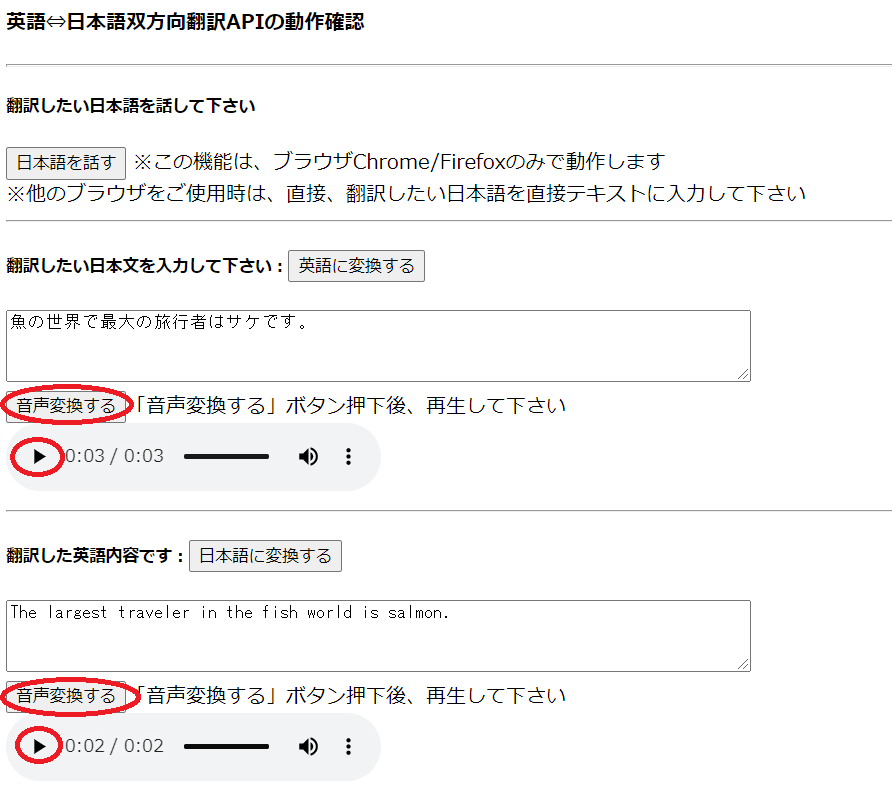
スピーチアプリケーションのイメージ
「英文⇔日本文翻訳アプリケーション」にスピーチ機能を追加します。

○英文⇔日本文翻訳アプリケーションにスピーチ機能を追加
「音声変換する」をクリック後、「▶」で音声を再生します。
翻訳前の日本語文章を読上げます。
翻訳後の英語語文章を読上げます。
※赤丸部分を今回は組み込みます。
英語文章の読上げ例:
スピーチWEB-APIの作成
○GCPのTextToSpeechサービス
○GCPのTextToSpeech(有料)を使用します
※TextToSpeech:https://cloud.google.com/text-to-speech/docs/apis?hl=ja
○仕様:https://texttospeech.googleapis.com/v1beta1/text:synthesize
以下は呼び出しの例を記します:
[options]:
var options = {
"method": "post",
"headers":header,
"payload": payload,
};
[header]:
var headers = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + ScriptApp.getOAuthToken(),
};
[payload]:
var payload = JSON.stringify(json);
var json = {
"audioConfig": {
"audioEncoding": "MP3",
"pitch": "5.00",
"speakingRate": "1.10"
},
"input": {
"text": speechText
},
"voice": {
"languageCode": voice,
}
};
○作成するスピーチWEB-APIの仕様
○呼出し方法
https://[URL]?text=…..&lang=….
○パラメータ説明
[text]:音声変換する文章のテキスト内容
[lang]:音声変換する文章の言語
○翻訳の結果:JSON形式
{ “result”:”MP3音声をBASE64エンコードしたもの”}
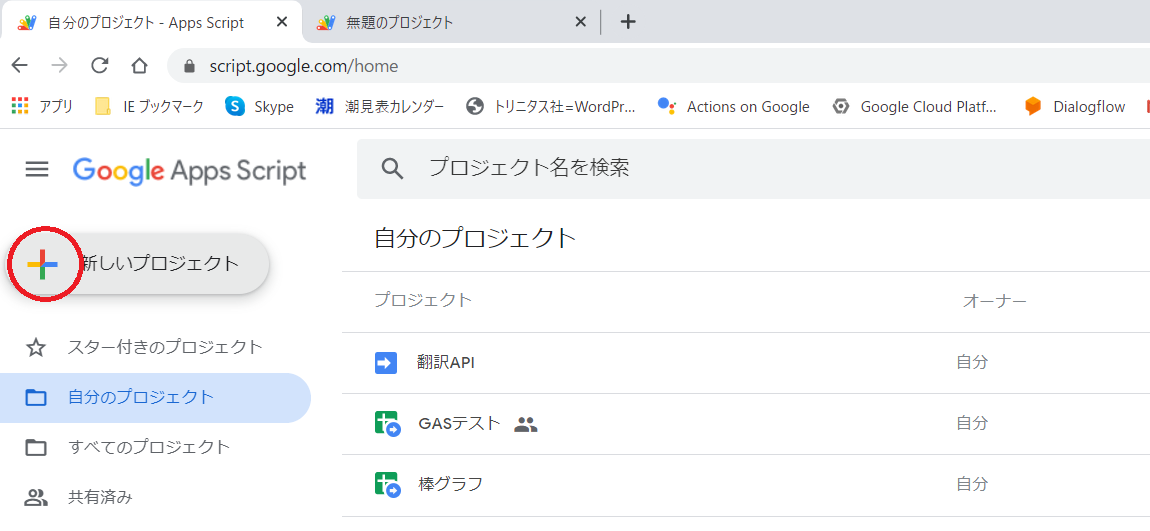
○GASスクリプトの作成手順
https://script.google.com/にアクセスして



順に、
○「新しいプロジェクト」の作成
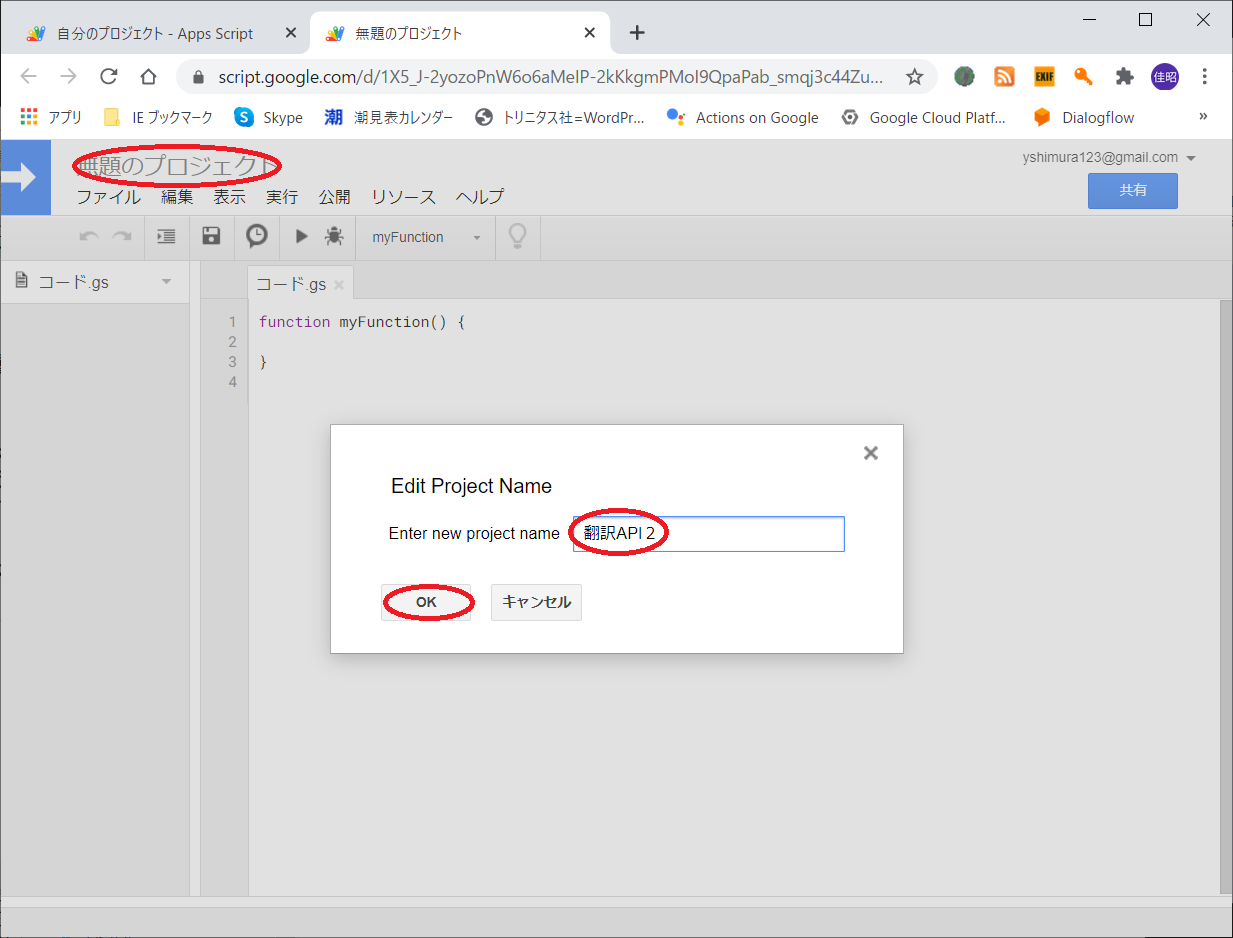
○プロジェクトの名前を指定
○「doGet()」、「createResponse()」関数を作成する
※WEB-APIとして作成するので、関数名は必ず「doGet()とします(method=GETの場合)」
○GASスクリプトの公開手順
順に、
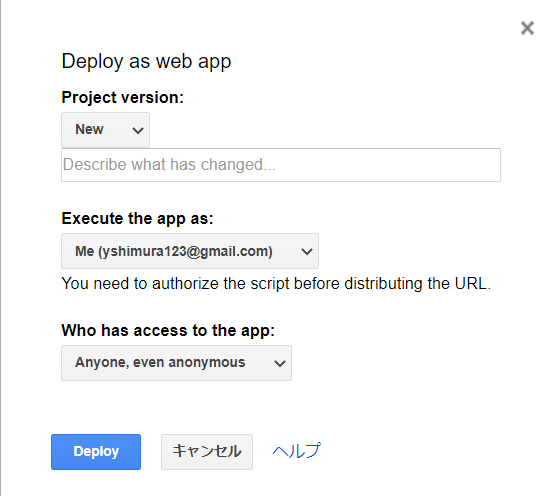
○「公開」「ウェブアプリケーションとして導入」
○「Deploy as web app」
「ExecuteTheAppAS」は「Me」、「WhoHasAcessToTheApp」は「Anyone,EvenAnonymous」を指定
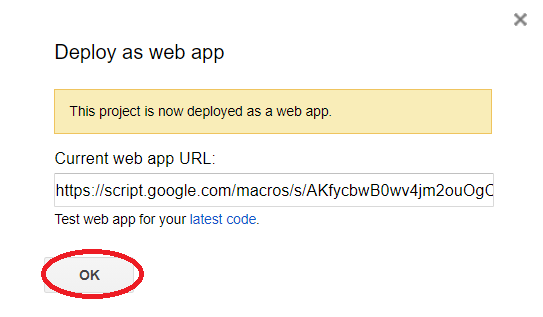
○「Current web app URL」を確認する
これがWEB-APIのURLとなる
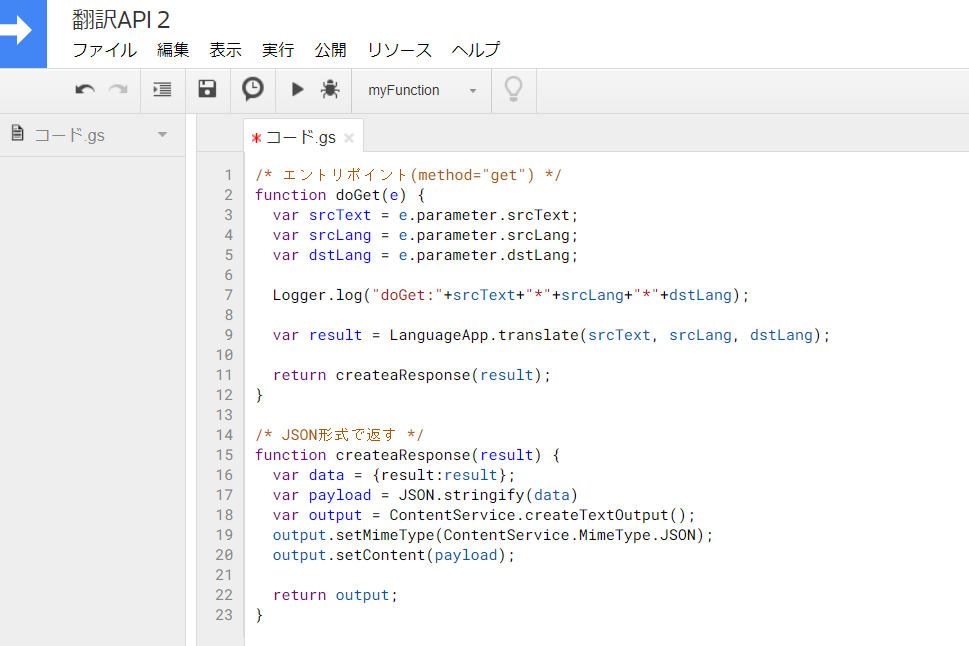
○作成したスピーチWEB-APIのソースコード(expand sourceをクリックすると表示されます)
※2行目「doGet()」関数がエントリポイントです(method=GETの場合)
※14行目「createResponse()」はJSON形式に変換して返します
※25行目「SpeechToBase64()」は音声をBASE64形式に変換する
/* エントリポイント(method="get") */
function doGet(e) {
var text = e.parameter.text;
var lang = e.parameter.lang;
Logger.log("doGet:"+text+"*"+lang);
/* var result = LanguageApp.translate(text, lang); */
var result = SpeechToBase64(text, lang);
return createaResponse(result);
}
/* JSON形式で返す */
function createaResponse(result) {
var data = {result:result};
var payload = JSON.stringify(data)
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(payload);
return output;
}
/* 音声作成して、BASE64で返す*/
function SpeechToBase64(srcText, lang) {
var voices = {"ja":"ja-JP", "en":"en-US", "cn":"zh-CN","ko":"ko"};
voice = voices[lang];
speechText =srcText
Logger.log(speechText);
Logger.log(lang);
Logger.log(voice);
//cloudText-to-SpeechにAPIでリクエスト時に送るjsonを定義します。
//synthesizeメソッドで使うパラメータはhttps://cloud.google.com/text-to-speech/docs/reference/rest/v1/text/synthesize?hl=jaを参照してください。
var json = {
"audioConfig": {
"audioEncoding": "MP3",
"pitch": "5.00",
"speakingRate": "1.10"
},
"input": {
"text": speechText
},
"voice": {
"languageCode": voice,
/* "name": "ja-JP-Wavenet-A" */
}
}
//APIリクエストするためのペイロードやURL、ヘッダー情報を定義します。
var payload = JSON.stringify(json);
var url = "https://texttospeech.googleapis.com/v1beta1/text:synthesize";
var headers = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + ScriptApp.getOAuthToken(),
};
Logger.log(ScriptApp.getOAuthToken());
//APIをポストするためのオプションを定義し、URLフェッチを行います。
var options = {
"method": "post",
"headers": headers,
"payload": payload,
"muteHttpExceptions": true,
};
var data = UrlFetchApp.fetch(url, options);
Logger.log(data);
//取得したJSONデータをパースして取り扱えるようにします。
var talkData =JSON.parse(data);
Logger.log(talkData.audioContent);
return talkData.audioContent;
}
○マニフェスト:appsscript.json(expand sourceをクリックすると表示されます)
「表示」「マニフェストファイル表示」から作成する
{
"timeZone": "Asia/Tokyo",
"dependencies": {
},
"webapp": {
"access": "ANYONE_ANONYMOUS",
"executeAs": "USER_DEPLOYING"
},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": ["https://www.googleapis.com/auth/script.external_request", "https://www.googleapis.com/auth/drive", "https://www.googleapis.com/auth/cloud-platform", "https://www.googleapis.com/auth/spreadsheets.currentonly", "https://www.googleapis.com/auth/spreadsheets", "https://www.googleapis.com/auth/spreadsheets.currentonly", "https://www.googleapis.com/auth/script.container.ui"],
"runtimeVersion": "V8"
}
スピーチアプリケーションの作成
〇アプリケーションのSpeechに関するコードのみ載せます
function conv_speech(kind) {
if ( kind == 1 ) {
var text = document.getElementById('src').value;
var lang = "ja";
} else {
var text = document.getElementById('dst').value;
var lang = "en";
}
// alert(text);
// XMLHttpRequestオブジェクトの作成
var request = new XMLHttpRequest();
// URLを開く
/* https://script.google.com/macros/s/AKfycb........../exec?text=manifest&lang=en */
var URL = "https://script.google.com/macros/s/AKfycb........../exec";
var URL = URL+"?text="+text+"&lang="+lang;
request.open('GET', URL, true);
request.responseType = 'json';
// レスポンスが返ってきた時の処理を記述
request.onload = function () {
// レスポンスが返ってきた時の処理
var json = this.response;
var speech = json.result;
// alert("スピーチbase64"+speech);
// document.getElementById('dst').value = json.result;
/* audio要素を変更する */
/* element.setAttribute */
if ( kind == 1 ) {
document.getElementById('audio1').setAttribute('src', "data:audio/mp3;base64,"+ speech);
} else {
document.getElementById('audio2').setAttribute('src', "data:audio/mp3;base64,"+ speech);
}
/*
alert(document.getElementById('audio').getAttribute('src'));
document.getElementById('audio').getAttribute('src');
*/
}
// リクエストをURLに送信
request.send();
}
次回について
今回は、翻訳アプリケーションにスピーチ機能(音声出力)を付加しました。
次回は、いよいよ音声入力に挑戦します。
まずは、ブラウザ機能にて実現したいと考えていますが、GCPサービスの音声入力(SpeechToText)にも言及します!!!
著者:志村佳昭(株式会社トリニタス 技術顧問)