以前、GASを使用してGoogleAPI翻訳アプリケーションを作成しましたが、
今回は番外編で、JavaScriptを使用してGoogleMapAPI/駅情報取得APIで、MAPアプリケーションを作成します。 なお、GoogleMapAPIは有料の、駅情報取得APIは無料のWEB-APIです。
MAPアプリケーションのイメージ
「駅名を指定して店舗情報を取得する」、「現在位置の地図を表示する(かもめ団地)」、「近くの店情報を表示する(関内駅固定)」「社名で検索する」等を作成します。

○JR京浜東北線の駅名を指定して、近くの「BAR」を表示する
まず、駅名を入力して、「駅情報取得」ボタンを押下する。
すると下の行に、線路名、駅名、緯度、経度が表示されます。
引き続き、リストボックスから「BAR」を選択する。
その後、「近くの店舗情報を取得」ボタンを押下する。
地図上にマーカが表示され、カーソルを合わせるとBARの名称が表示されますます。
ここではGoogleMapAPIに加えて「駅情報取得API」も使用します。

○現在位置の地図を表示する(かもめ団地)
現在位置を取得して、周辺の地図を表示する。
今回は自宅のかもめ団地です。
「google.maps.Map」APIを使用します。

○近くの店情報を表示する(関内駅固定)
選択した店の種類に一致する、店情報を地図にマーカーを立てて表示します。
マーカーをクリックすれば、住所等の詳細情報を表示します。
「google.maps.places.PlacesService」「service.nearbySearch」APIを使用します。

○社名で検索する
選択した社名に一致する、会社情報をマーカーを立てて、表示します。
マーカーをクリックすれば、さらに住所等の詳細情報を表示します。
「google.maps.places.PlacesService」「service.findPlaceFromQuery」APIを使用します。

○2点間の距離を測定
スタート地点、ゴール地点を指定する。
※スタート地点(青)、ゴール地点(緑)のマーカが表示される。
距離測定ボタンを押下します。
infoウィンドウに「住所」「緯度経度」「距離」が表示される。
WEBAPI一覧
今回のアプリケーションでは、GoogleMapAPI(有料)に加えて、駅名を緯度経度に変換する
「駅情報取得 API」(無料)を使用しています。
ここでは、WEBAPI一覧の情報を記載します。
※駅情報取得 API: http://express.heartrails.com/api.html#station
その他便利なWEBAPI一覧を記載します:
◯APILIST 100+:海外・国内 API一覧:http://127.0.0.1/gas/MAP-API/map.html
◯WEB開発に役に立つAPI一覧:https://qiita.com/hamaup/items/cd7212aa1d0b1f0e37de
◯2020年 Web API News・Topic 64選 総まとめ!:https://www.cdatablog.jp/entry/apinewssumally2020
アプリケーションの仕様
ここではアプリケーション「駅名を指定して店舗情報を取得する」について概要を記します。
○GoogleMapAPIの仕様
使用する関数はServiceクラスの「nearbySearch」メソッドです:
service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, callback);
詳細は省略しますが、以降のサンプルコード及び以下のサイトをご参照下さい:
https://developers.google.com/maps/documentation/javascript/overview
https://developers.google.com/maps/documentation/javascript/places
https://developers.google.com/maps/documentation/javascript/places#place_search_requests
○駅名情報を取得APIの仕様
「駅名から緯度経度を取得」APIの仕様
http://express.heartrails.com/api.html#station
APIの説明:
JSON(P) 形式:http://express.heartrails.com/api/json?method=getStations
method=getStations
line=路線名 URLエンコードが必要
name=駅名 URLエンコードが必要
なお返される情報は、「路線名(line)」「駅名(name)」「経度(x)」「緯度(y)」情報です。
APIの使用例:
http://express.heartrails.com/api/json?method=getStations&line=JR根岸線&name=関内
○機能仕様
○指定された駅名(京浜東北線)の近くある店情報を地図上に表示する。
※なお路線は京浜東北線限定とします。
○入力仕様
○駅名(京浜東北線のみ)
○業種
cafe(珈琲店)
bar(バー)
restraunt(レストラン)
school(学校)
○出力仕様
○駅の緯度経度情報
○地図上に選択された業種のお店(マーカ表示)
○お店の住所等の情報(マウスカーソルを合わせる)
マップアプリの定石ABC
◯GoogleMapAPIをJavascriptで利用する宣言
◯地図を表示する
var lat = 35.44414767946283;
var lng = 139.63333452605775;
function initMap() {
// alert(lat+"*"+lng);
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: lat, lng: lng},
zoom: 16
});
}
◯マーカを表示する
function createMarker(place) {
marker = new google.maps.Marker({
map,
position: place.geometry.location,
title: place.name,
});
google.maps.event.addListener(marker, "click", () => {
infowindow.setContent("店名:"+place.name+"
住所:"+place.vicinity);
//マーカー:https://www.tam-tam.co.jp/tipsnote/javascript/post7755.html
infowindow.open(map, marker); //表示されな原因は「makrker」が抜けていたため
});
}
◯駅情報を取得する
駅情報取得APIはXMLHttpRequestを使用して、非同期通信を行っています。
function getinfo() {
var station = document.getElementById('station').value;
line = encodeURI(line);
station = encodeURI(station);
url = url + "&line=" + line + "&name=" + station;
// alert(url);
// XMLHttpRequestオブジェクトの作成
var request = new XMLHttpRequest();
// URLを開く
request.open('GET', url, true);
// レスポンスが返ってきた時の処理を記述
request.onload = function () {
var data = this.response;
console.log(data);
json = JSON.parse(data);
document.getElementById('line').value = json.response.station[0].line;
document.getElementById('name').value = json.response.station[0].name;
document.getElementById('y').value = json.response.station[0].y;
document.getElementById('x').value = json.response.station[0].x;
}
// リクエストをURLに送信
request.send();
}
◯近くの店を探す
function nearby() {
lng = document.getElementById('x').value;
lat = document.getElementById('y').value;
initMap(); //マーカー削除のために実行
var LatLng = new google.maps.LatLng(lat,lng);
infowindow = new google.maps.InfoWindow();
var type = document.getElementById('list').value;
// alert(type);
var request = {
location: LatLng,
radius: '500',
type: [type]
};
var service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, callback);
}
MAPアプリケーションの作成
○「駅名を指定して店舗情報を取得する」アプリケーションの全ソースコードを載せます。
ソースの個々の箇所は、上記の「マップアプリの定石ABC」を参照して下さい。
JR根岸線を前提にします
※例えば関内駅の場合は「関内」と入力して下さい
再入力する場合:
駅名:
取得した情報: 路線名: 駅名: 緯度: 経度:
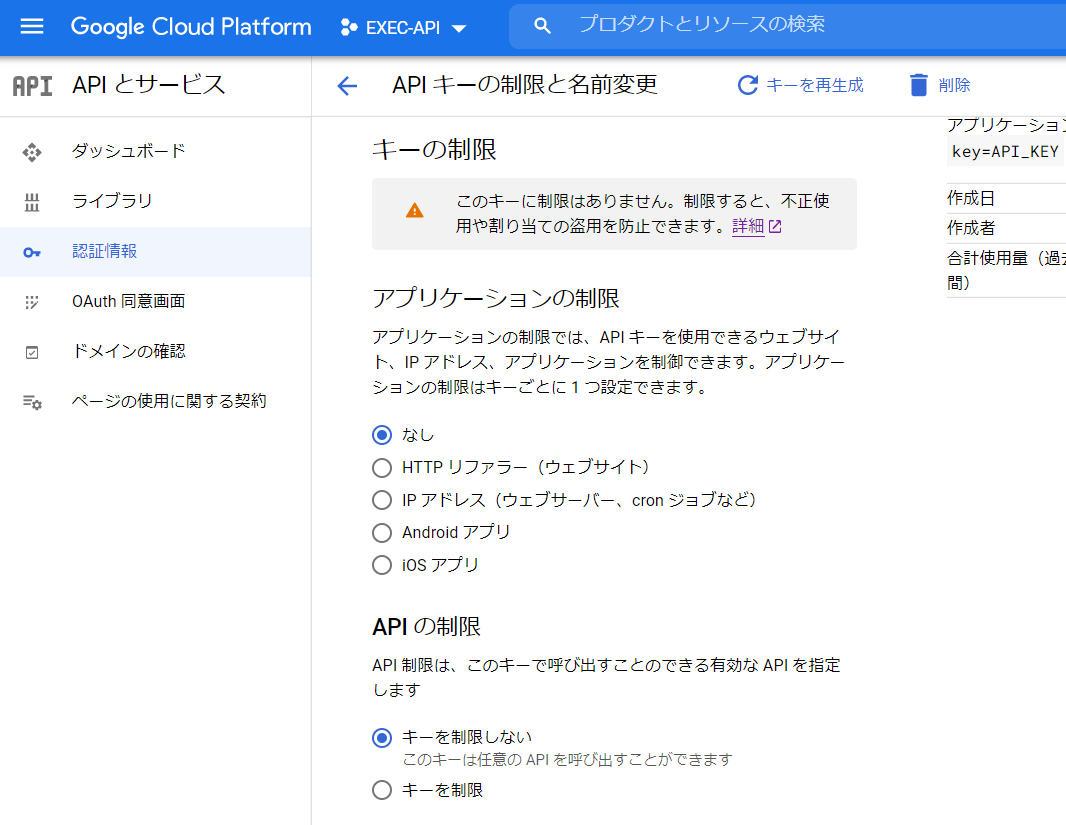
GoogleMapAPIの有効化
GoogleMapAPIを使用するには、APIを有効化して、APIキーを割り付ける必要があります。
「Maps JavaScript API」をサンプルとして、記載しましたが、別途以下のAPIも有効にするにすることが必要です:
Maps JavaScript API
Places API
次回について
機会があれば、次回も引き続き、GoogleMapAPIを使用して「距離測定アプリケーション」をテーマにする予定です。
※「MAPアプリケーションのイメージ」で最後に紹介したアプリです。
また今回は触れなかった、GoogleMapAPIの料金についも、触れたいと思います。
著者:志村佳昭(株式会社トリニタス 技術顧問)