プロローグ
3月2日(2023年)にChatGPTのAPIが正式に公開された。
※これまで使えたのは、GPT3.5で、ChatGPTのAPI自身ではなかったのです。
curlコマンド、GAS(GoogleAppsScript)、Pyhton言語から提供されたChatGPTAPIを使用してみます。
なお、PHP言語&Javascript言語についても、紹介します。
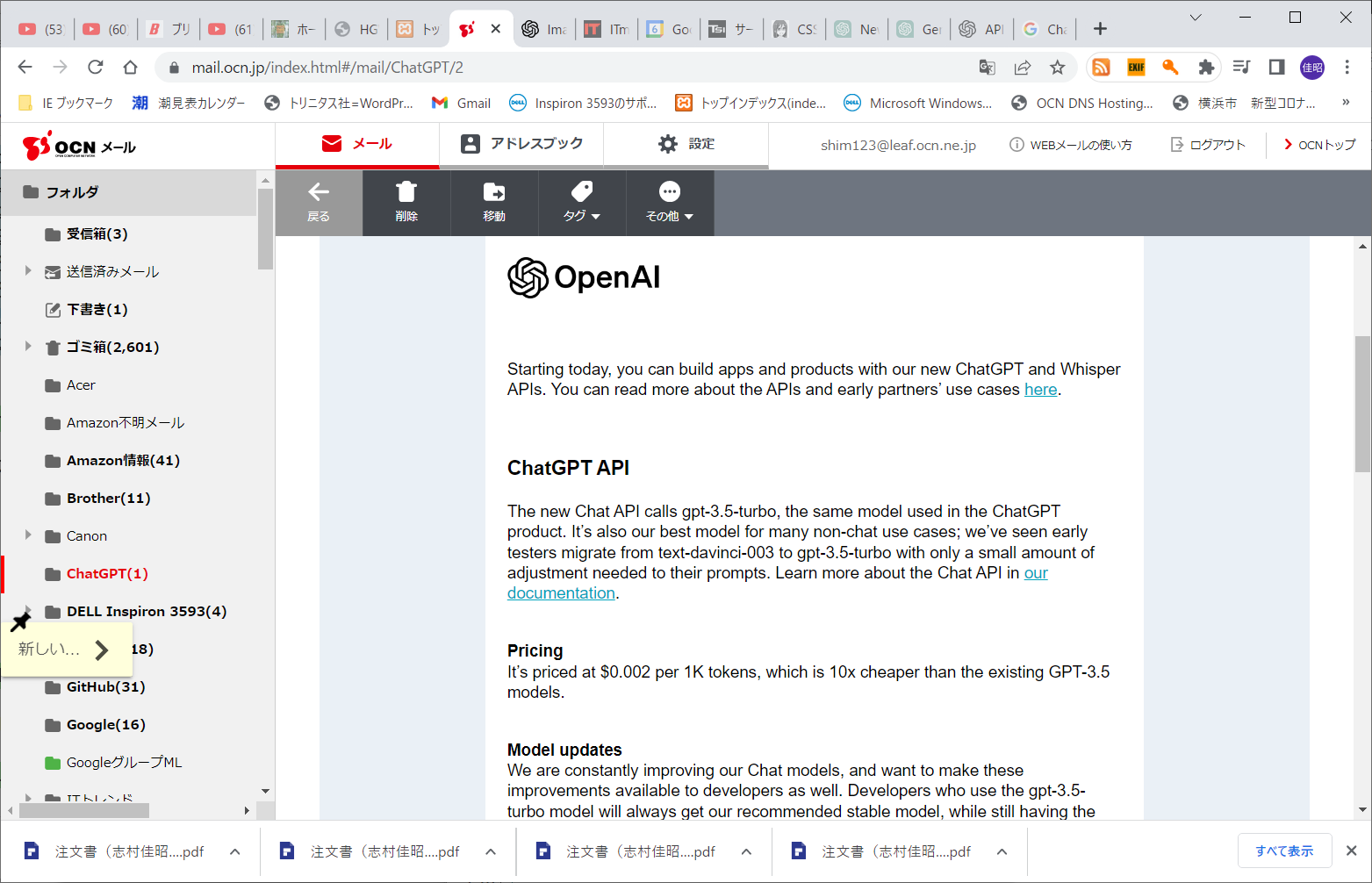
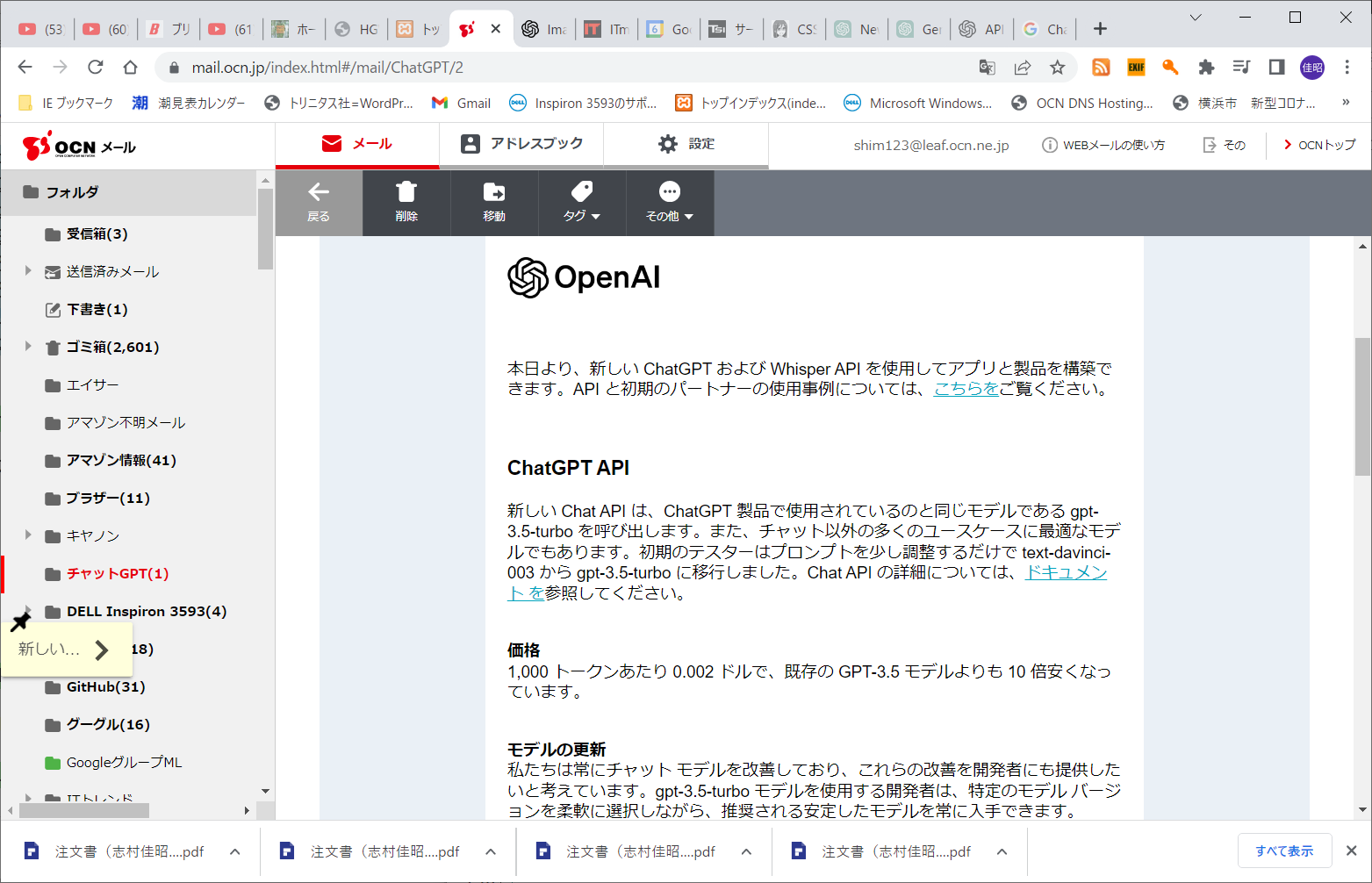
API公開時に届いたメールの内容:
記念すべき「 2023年03月02日 03:38」です。


最初の画像は届いた英文そのまま
2番目は、日本語に翻訳した内容です
件名:API の更新: ChatGPT、Whisper、および開発者ポリシー 本文: 本日より、新しい ChatGPT および Whisper API を使用してアプリと製品を構築できます。API と初期のパートナーの使用事例については、こちらをご覧ください。 ChatGPT API 新しい Chat API は、ChatGPT 製品で使用されているのと同じモデルである gpt-3.5-turbo を呼び出します。また、チャット以外の多くのユースケースに最適なモデルでもあります。初期のテスターはプロンプトを少し調整するだけで text-davinci-003 から gpt-3.5-turbo に移行しました。Chat API の詳細については、ドキュメント を参照してください。 価格 1,000 トークンあたり 0.002 ドルで、既存の GPT-3.5 モデルよりも 10 倍安くなっています。 モデルの更新 私たちは常にチャット モデルを改善しており、これらの改善を開発者にも提供したいと考えています。gpt-3.5-turbo モデルを使用する開発者は、特定のモデル バージョンを柔軟に選択しながら、推奨される安定したモデルを常に入手できます。 たとえば、本日、少なくとも 6 月 1 日までサポートされる「gpt-3.5-turbo-0301」をリリースし、4 月に gpt-3.5-turbo を新しい安定版リリースに更新します。モデルページでは、切り替えの更新情報が提供されます。 ウィスパー API 2022 年 9 月にオープンソース化した音声テキスト変換モデルである Whisper に対するコミュニティの反応に感激しています。今日から、Large-v2 モデルが API を通じて whisper-1 として利用可能になり、最速になります。 、モデルを使用する最も安価で便利な方法。Whisper API の詳細については、ドキュメント を参照してください。 料金 API の料金は 0.006 USD/分で、最も近い秒に切り上げられます。 ポリシーの変更とデータの使用方法 過去 6 か月間、API のお客様からフィードバックを収集し、より良いサービスを 提供する方法を理解してきました。次のような多くの具体的な変更を行いました。 API を通じて送信されたデータは、明示的にオプトインしない限り、モデルの トレーニングやその他のサービスの改善には使用されなくなりました API ユーザー向けのデフォルトの 30 日間のデータ保持ポリシーを実装し、 ユーザーのニーズに応じてより短い保持期間のオプションを使用する ローンチ前のレビューを削除 – 自動モニタリングを改善することでロックを解除 データの所有権に関する条件を含む、利用規約と使用ポリシーの簡素化: ユーザーはモデルの入力と出力を所有します Snap、Shopify、Instacart などの初期のパートナーが新しい API を使用して構築 したものを確認し、ChatGPT と Whisper を利用した次世代アプリの構築を 今すぐ開始してください。 —OpenAI チーム
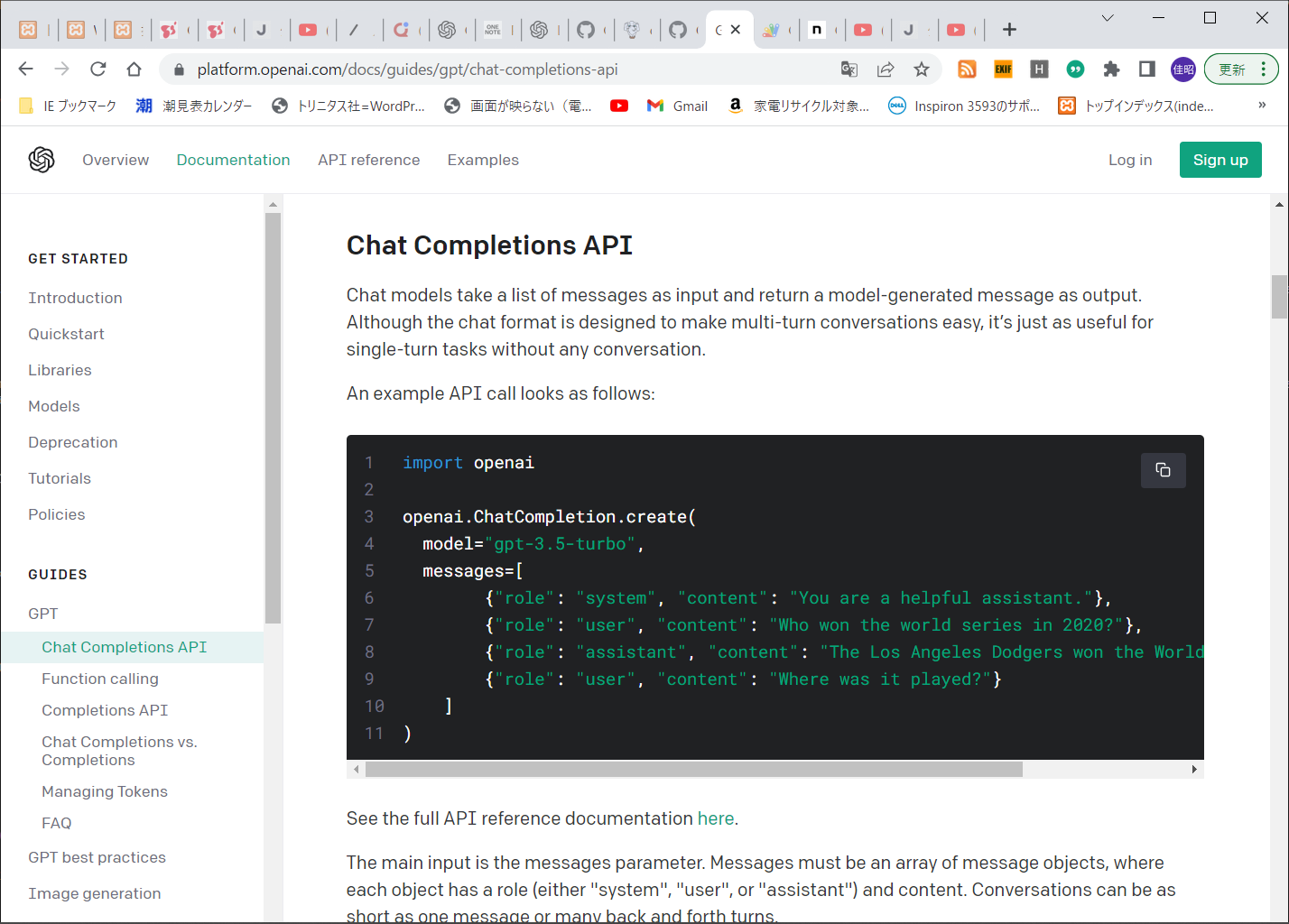
ChatGPT APIドキュメント:ここから
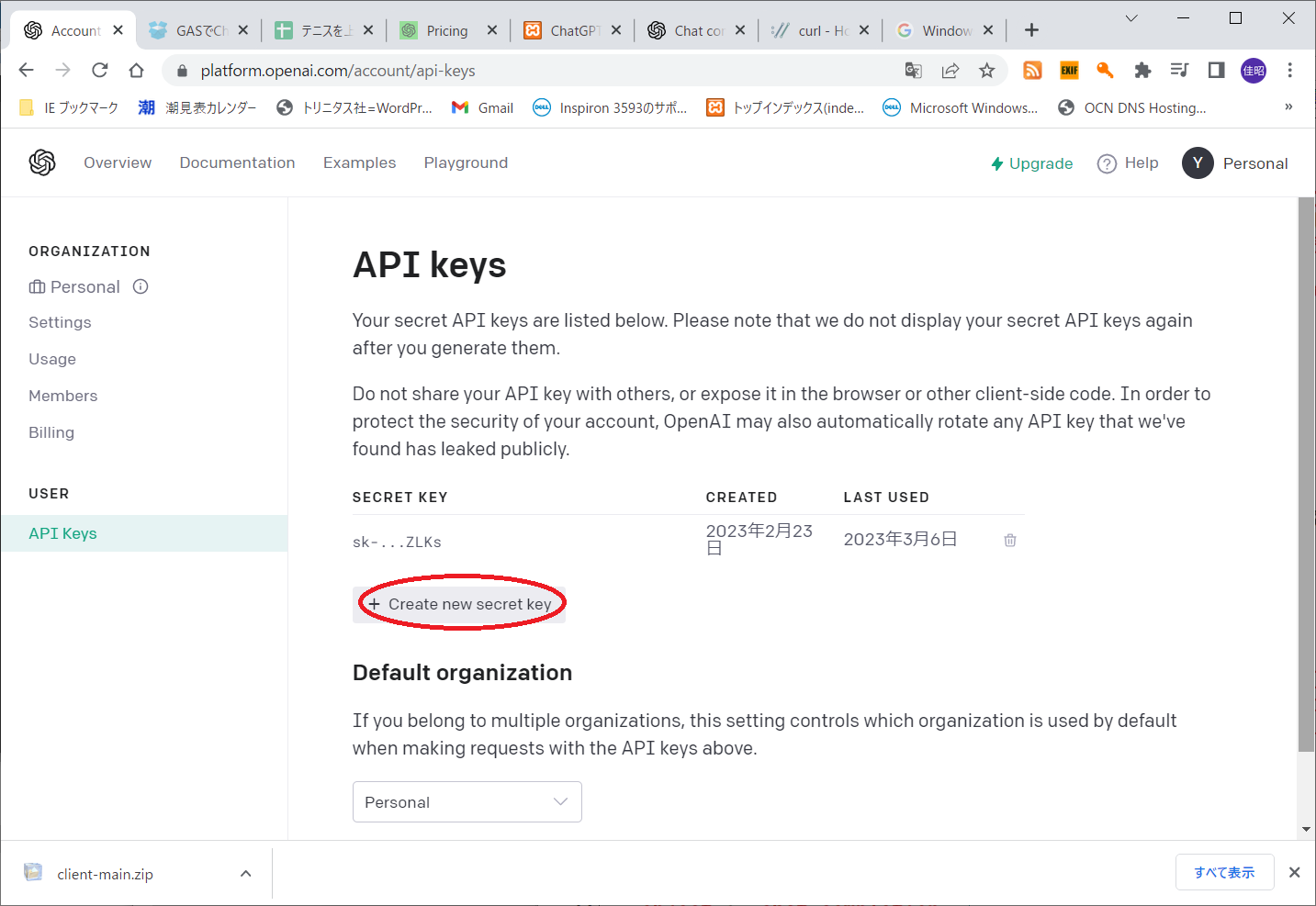
○OpenAI社のAPIキーは以下から取得します。
※旧GPT3.5と同じURLです。旧APIで取得したAPIでキーでもそのまま使用可能です。

「curl」コマンドからAPIを使用する
以下はCentOS6で実行した「curl」コマンドです:「Hello!」だけです
curl https://api.openai.com/v1/chat/completions \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer YOUR_API_KEY' \
-d '{
"model": "gpt-3.5-turbo",
"messages": [{"role": "user", "content": "Hello!"}]
}'
※「YOUR_API_KEY」には実際に取得したAPIキー値を指定します。
実行結果は以下です:Hello there! How can I assist you today?
{"id":"chatcmpl-6qtL9eHDIRetdnT57hOMJDlr7Wb31","object":"chat.completion","created":1678063803,"model":"gpt-3.5-turbo-0301","usage":{"prompt_tokens":9,"completion_tokens":12,"total_tokens":21},"choices":[{"message":{"role":"assistant","content":"\n\nHello there! How can I assist you today?"},"finish_reason":"stop","index":0}]}
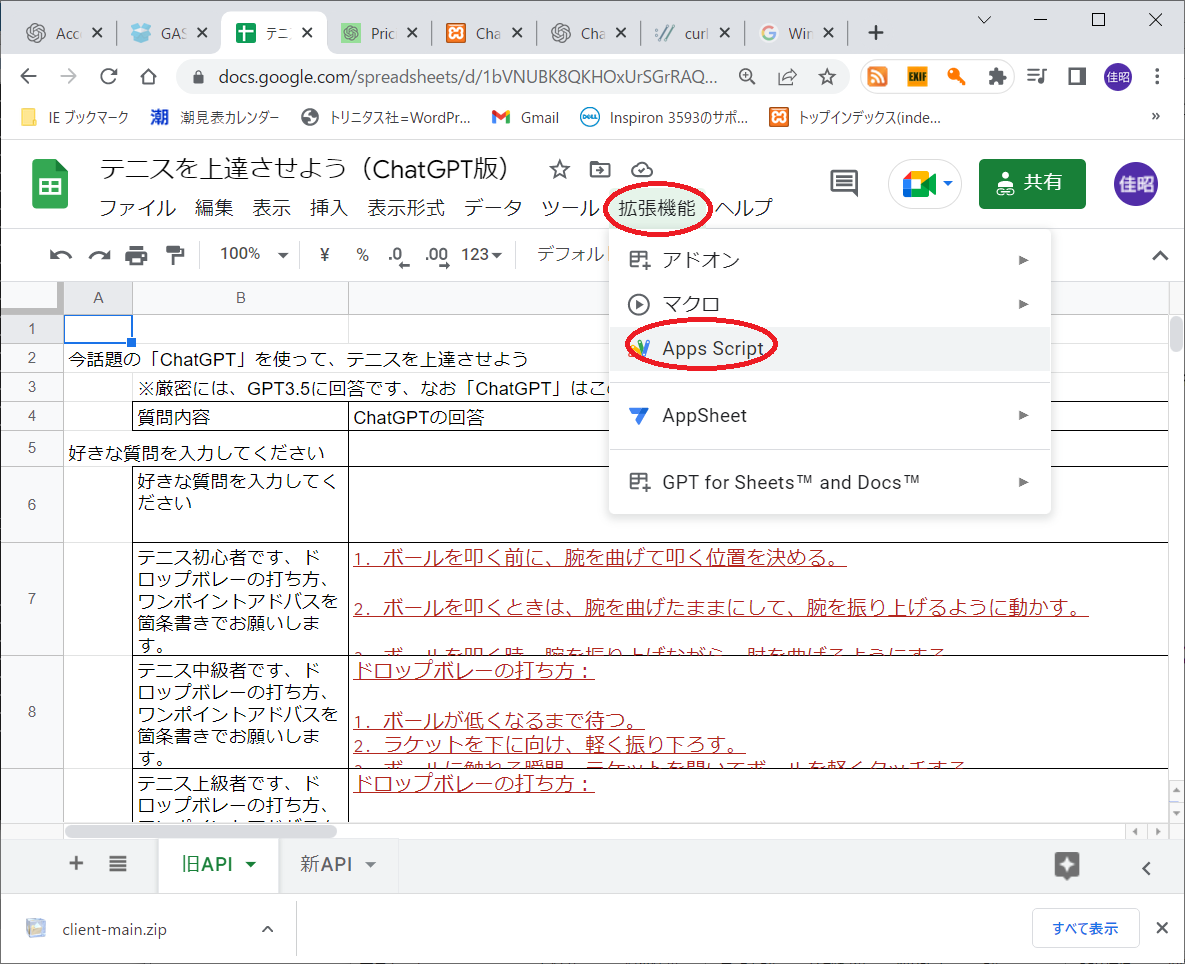
「GAS」言語からAPIを使用する
GASプロジェクト:
https://script.google.com/home/projects/1N4dlWVdjQSK_3q7vkppufkQrqt7dKV72e79lx5Xiws9ltx6LnGzLtRpb/edit
○特記事項
作成した関数を「WEBアプリ」として「デプロイ」して、他の言語からも利用できるようにします。後述する「GAS関数を公開する」を参照してください。
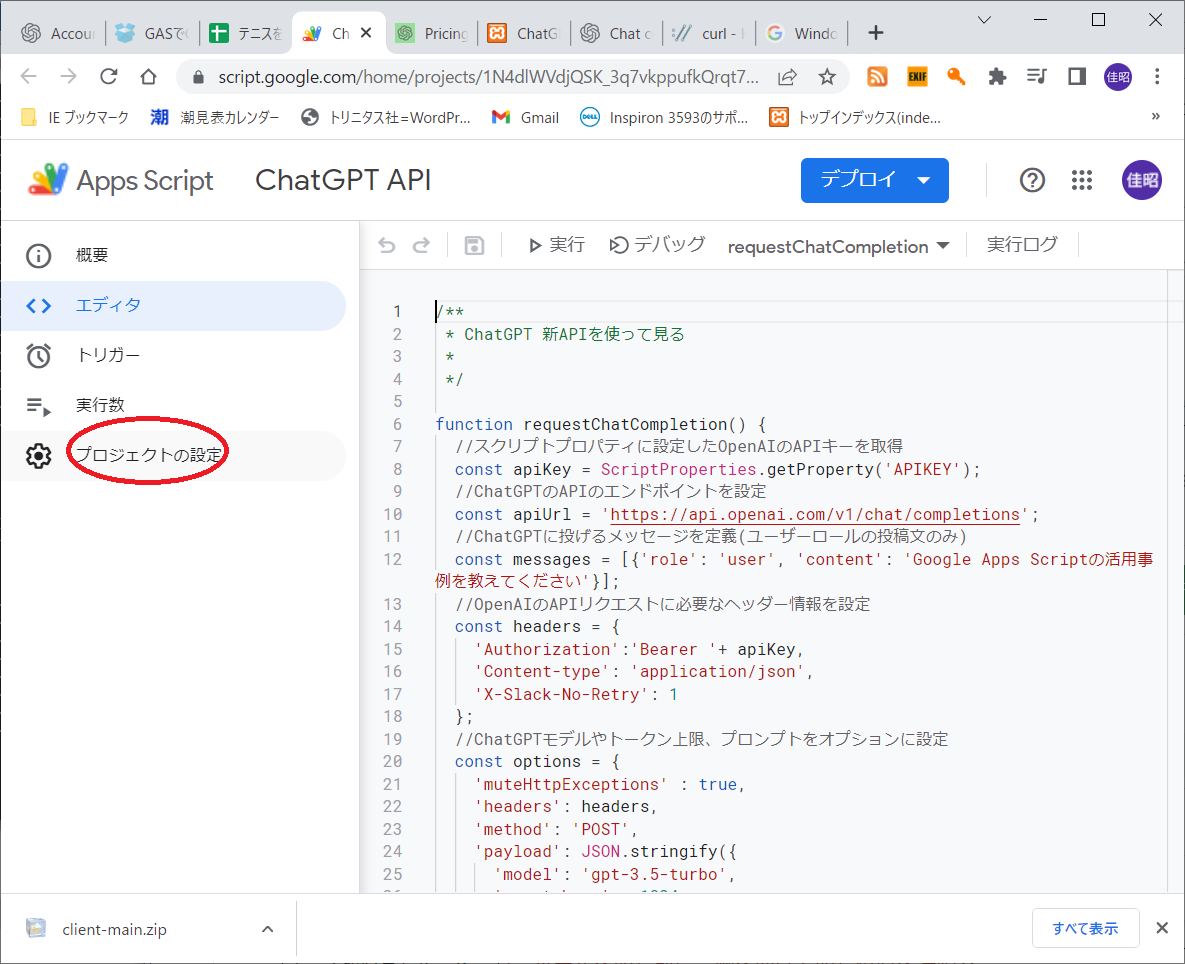
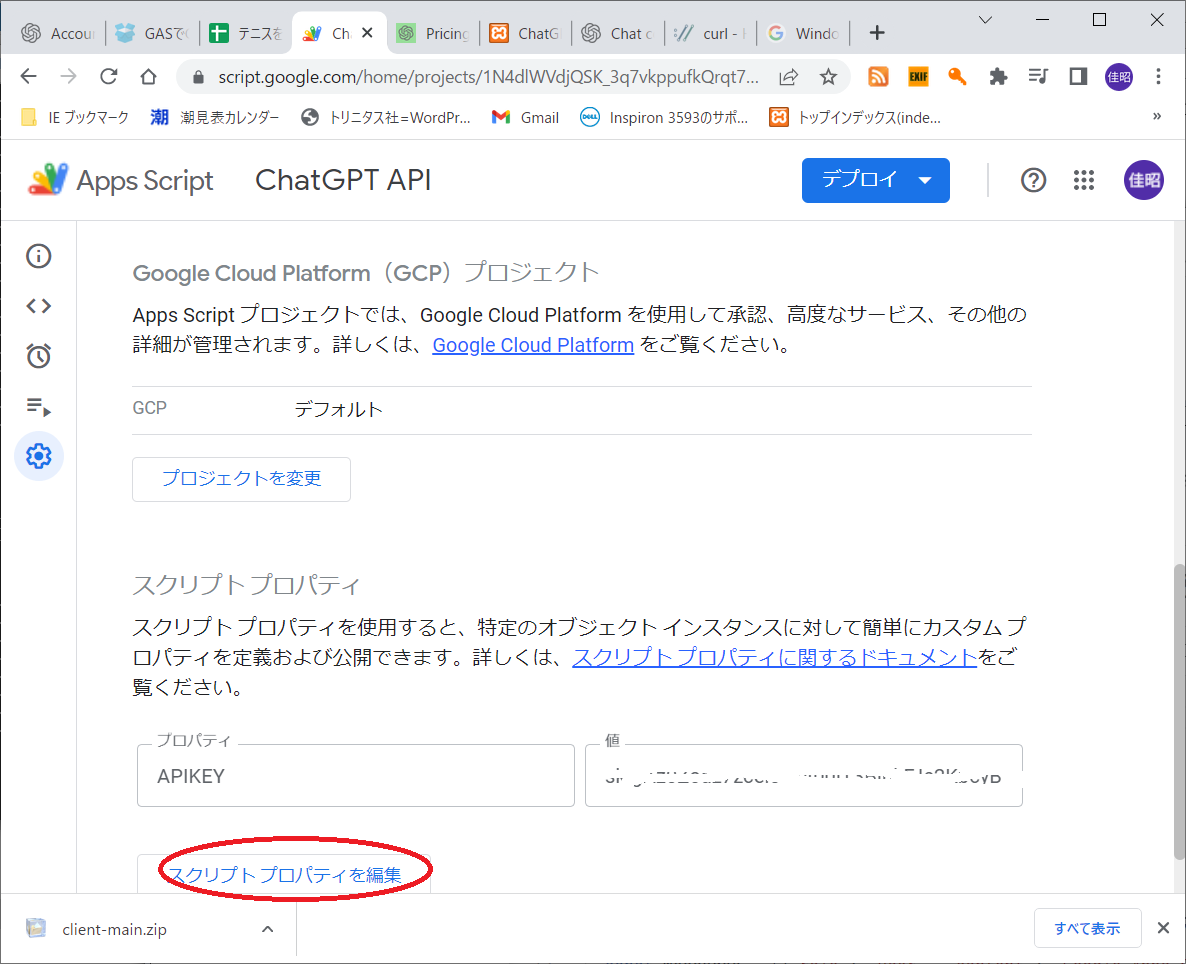
○事前準備
APIキーをプロジェクトのプロパティとして事前登録します。



○GASコード
【質問内容】:?
function requestChatCompletion() {
//スクリプトプロパティに設定したOpenAIのAPIキーを取得
const apiKey = ScriptProperties.getProperty('APIKEY');
//ChatGPTのAPIのエンドポイントを設定
const apiUrl = 'https://api.openai.com/v1/chat/completions';
//ChatGPTに投げるメッセージを定義(ユーザーロールの投稿文のみ)
const messages = [{'role': 'user', 'content': 'Google Apps Scriptの活用事例を教えてください'}];
//OpenAIのAPIリクエストに必要なヘッダー情報を設定
const headers = {
'Authorization':'Bearer '+ apiKey,
'Content-type': 'application/json',
'X-Slack-No-Retry': 1
};
//ChatGPTモデルやトークン上限、プロンプトをオプションに設定
const options = {
'muteHttpExceptions' : true,
'headers': headers,
'method': 'POST',
'payload': JSON.stringify({
'model': 'gpt-3.5-turbo',
'max_tokens' : 1024,
'temperature' : 0.9,
'messages': messages})
};
//OpenAIのChatGPTにAPIリクエストを送り、結果を変数に格納
const response = JSON.parse(UrlFetchApp.fetch(apiUrl, options).getContentText());
//ChatGPTのAPIレスポンスをログ出力
console.log(response.choices[0].message.content);
}
「Python」言語からAPIを使用する
○事前準備
Python用のOpenAIモジュールを、事前にインストールします。
pip install openai
○Pythonコード
サンプルは以下から参照しました:但し、ここのサンプルコードは、GPT3.5 APIです。
https://note.com/npaka/n/n0dd2b226e8ae
【質問内容】:その球団の本拠地はどこですか?
import os
os.environ["OPENAI_API_KEY"] = 'YOUR_API_KEY'
import openai
response = openai.ChatCompletion.create(
model="gpt-3.5-turbo",
messages=[
{"role": "system", "content": "あなたは役に立つアシスタントです。"},
{"role": "user", "content": "2021年の日本シリーズで優勝したのは?"},
{"role": "assistant", "content": "2021年の日本シリーズで優勝したのは、東京ヤクルトスワローズです。"},
{"role": "user", "content": "その球団の本拠地はどこですか?"}
]
)
print(response["choices"][0]["message"]["content"])
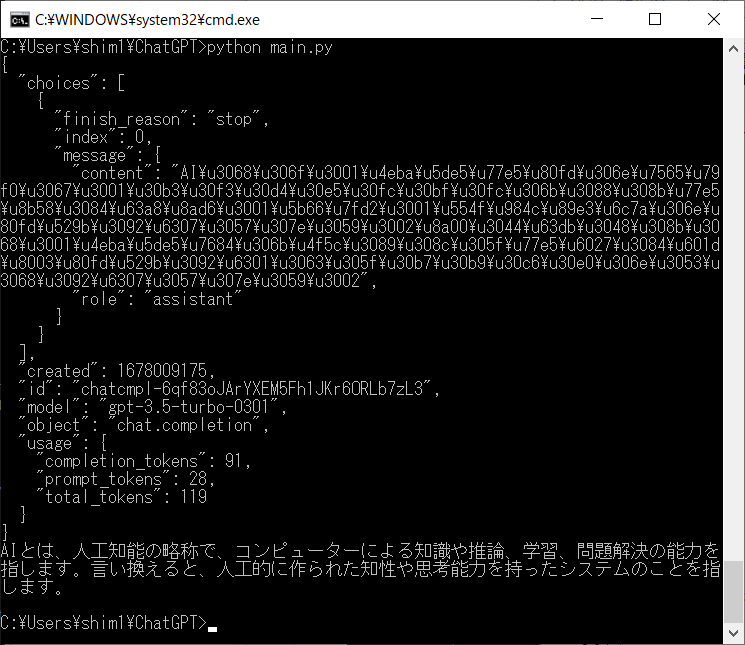
print(response)
【ChatGPTの回答内容】:東京ヤクルトスワローズの本拠地は、東京都文京区の明治神宮野球場です。
東京ヤクルトスワローズの本拠地は、東京都文京区の明治神宮野球場です。
{
"choices": [
{
"finish_reason": "stop",
"index": 0,
"message": {
"content": "\u6771\u4eac\u30e4\u30af\u30eb\u30c8\u30b9\u30ef\u30ed\u30fc\u30ba\u306e\u672c\u62e0\u5730\u306f\u3001\u6771\u4eac\u90fd\u6587\u4eac\u533a\u306e\u660e\u6cbb\u795e\u5bae\u91ce\u7403\u5834\u3067\u3059\u3002",
"role": "assistant"
}
}
],
"created": 1678012848,
"id": "chatcmpl-6qg5IFlBQEV5cwYELXWhxlnYFuL8h",
"model": "gpt-3.5-turbo-0301",
"object": "chat.completion",
"usage": {
"completion_tokens": 43,
"prompt_tokens": 109,
"total_tokens": 152
}
}
「PHP」言語からAPIを使用する
○コメント
Python言語の様に、ライブラリは用意されていないので、curlライブラリ(コマンド)を使用します。
○PHPコード
【質問内容】:その球団の本拠地はどこですか?
'gpt-3.5-turbo',
'messages' => [json_decode($msg, true)]
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://api.openai.com/v1/chat/completions');
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$response_data = json_decode($response, true);
if (isset($response_data['choices'][0]['message']['content'])) {
echo trim($response_data['choices'][0]['message']['content']);
}
}
$prompt = 'Welcome to ChatGPT.';
send_prompt($prompt);
「Javascript」言語からAPIを使用する
ここでは少々、手抜きで、ChatGPTに教えてもらったコードをそのまま記載します。
まあ、ChatGPTは本当に便利ですね(^_^)。
const apiKey = 'YOUR_API_KEY'; // OpenAIのAPIキーを設定
async function generateResponse(prompt) {
const apiUrl = 'https://api.openai.com/v1/chat/completions'; // ChatGPT APIのエンドポイント
const response = await fetch(apiUrl, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${apiKey}`,
},
body: JSON.stringify({
messages: [{ role: 'system', content: 'You are a helpful assistant.' }, { role: 'user', content: prompt }],
}),
});
const data = await response.json();
return data.choices[0].message.content;
}
// 使用例
const prompt = 'What is the capital of France?';
generateResponse(prompt)
.then((response) => {
console.log(response); // ChatGPTの応答を表示する
})
.catch((error) => {
console.error(error);
});
REST APIを公開する:GAS関数を公開する
実際に使用するには、クロスサイトスクリプティングを考慮する必要があります。
以下などをご参照ください:
https://www.ipa.go.jp/security/vuln/websecurity/cross-site-scripting.html
GAS(GoogleAppsScript)でWEB公開アプリを作成して、他言語でも呼び出せるようにします。
つまり、GAS言語で作成しましたが、PHP/Python言語等からも呼び出しが可能です。
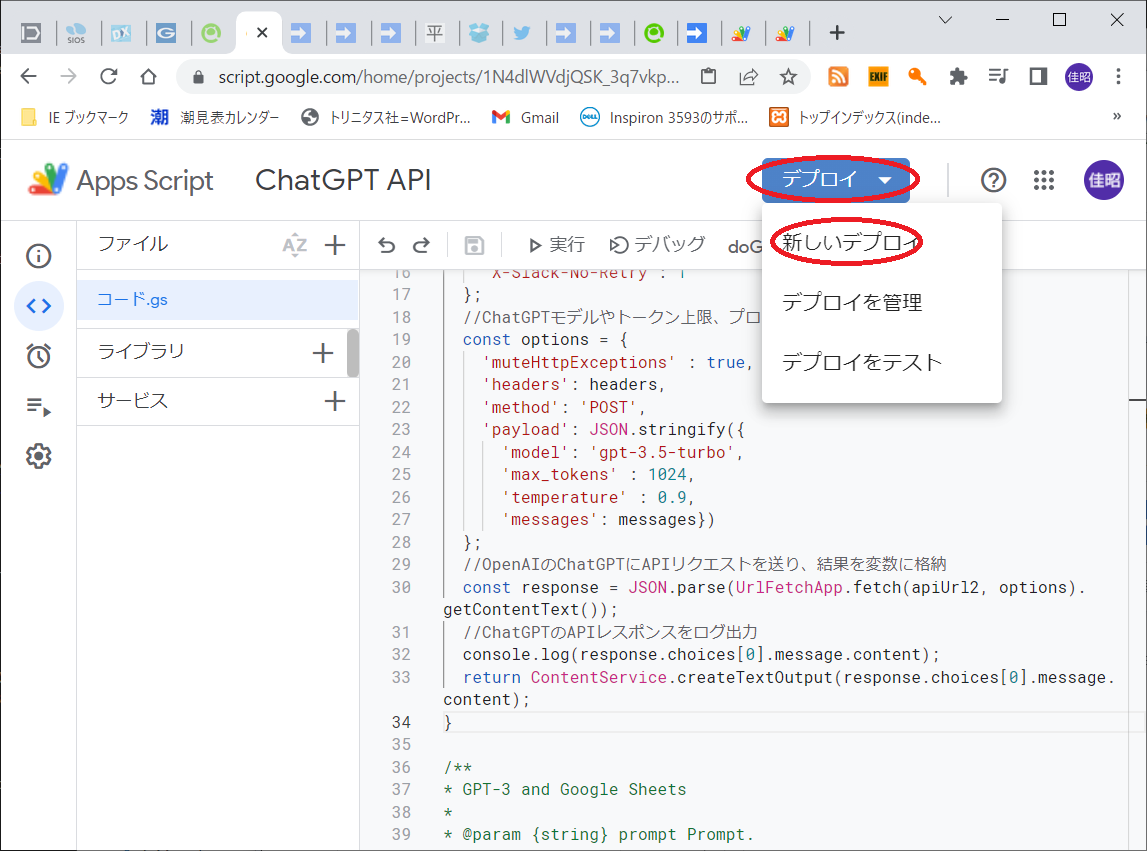
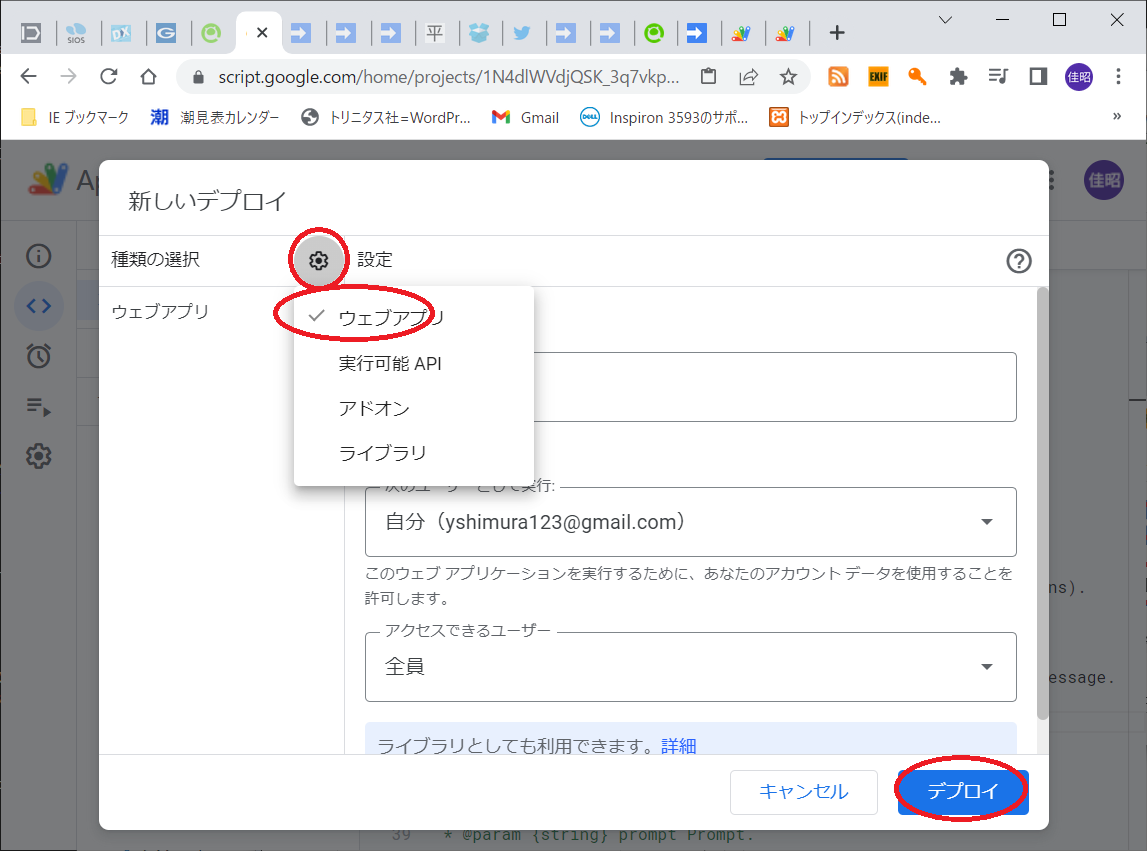
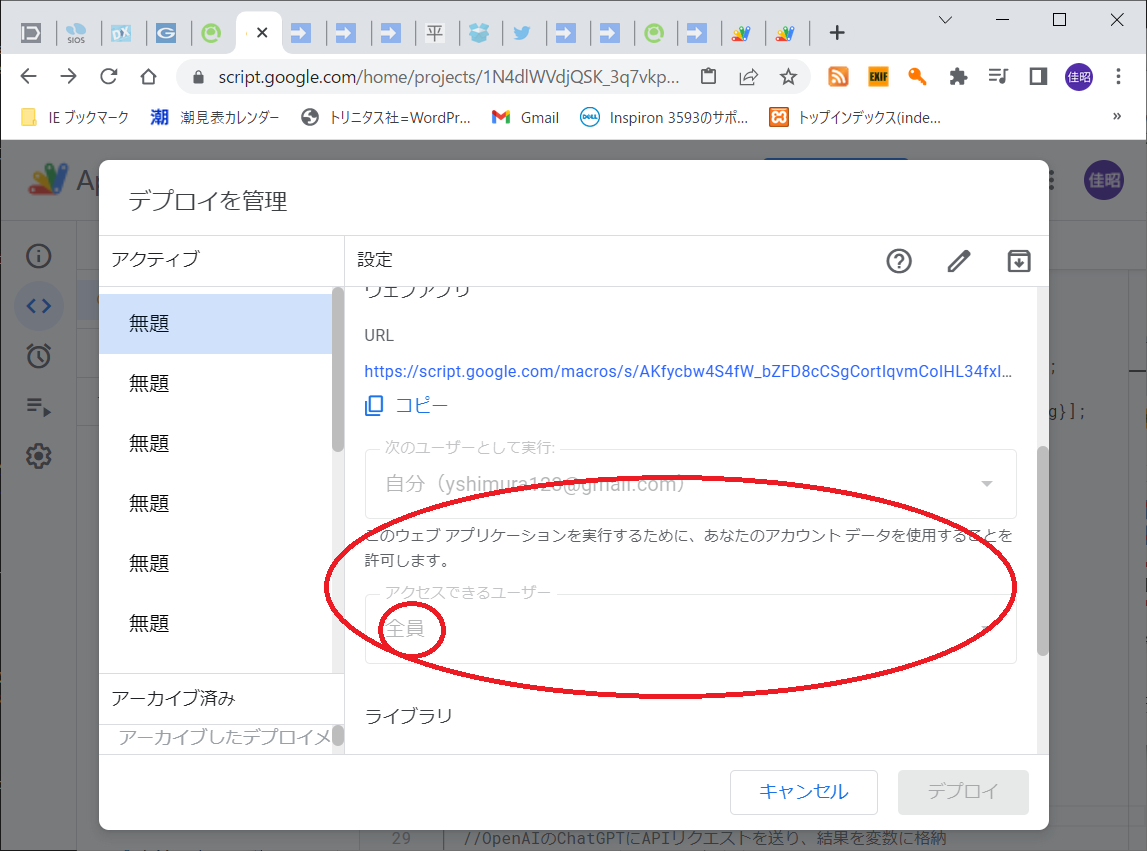
GASのデプロイで、(ウェブアプリ/実行可能API)で「ウェブアプリ」を選択します。
用意する関数は「doGet()」です。
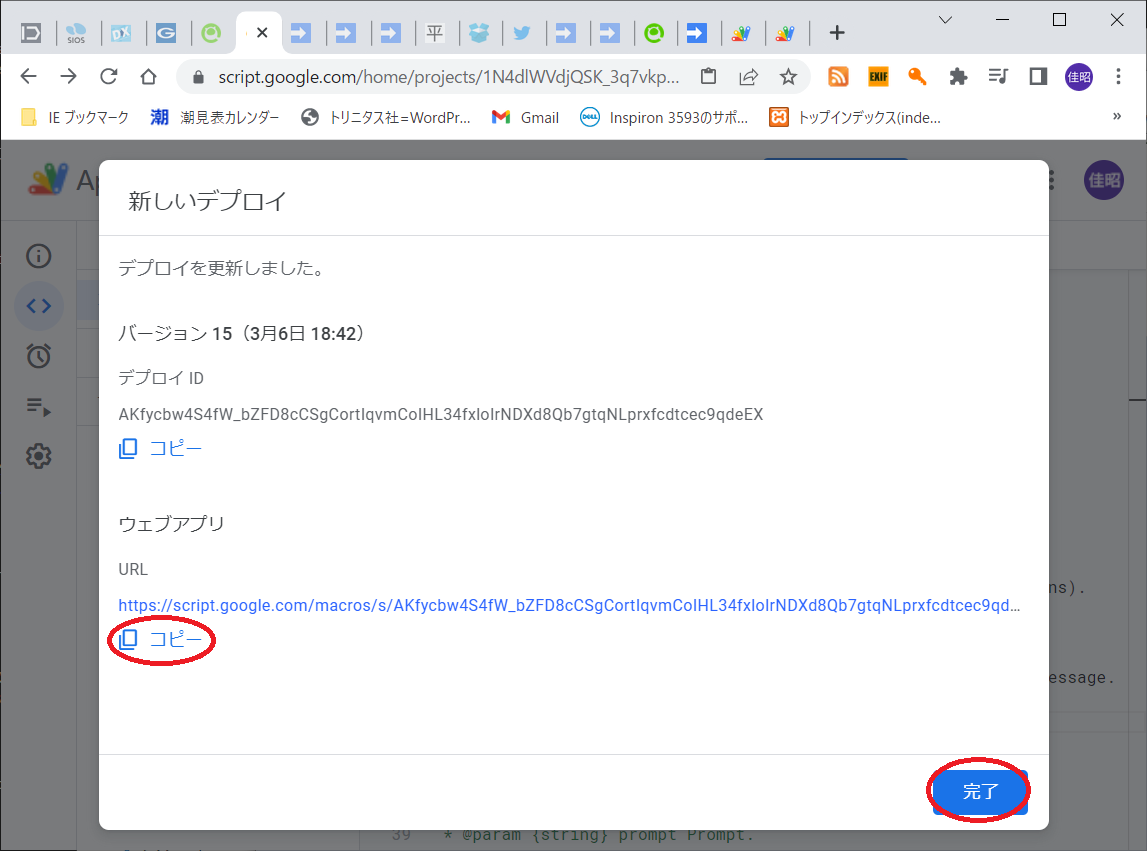
呼び出し方法は以下です:
https://script.google.com/macros/s/AKfycbySY2WsipNpj442JMS1y45VORdECzI1aVyyu1ua7cXMa0DQbRQ5AskNZf6Kr4lsHAPD/exec?msg=ChatGPTとは
○作成したGASの関数「doGet()」は以下です:
/*
公開API(WEBアプリ)
*/
function doGet(e) {
//スクリプトプロパティに設定したOpenAIのAPIキーを取得
const apiKey2 = ScriptProperties.getProperty('APIKEY');
//ChatGPTのAPIのエンドポイントを設定
const apiUrl2 = 'https://api.openai.com/v1/chat/completions';
//ChatGPTに投げるメッセージを定義(ユーザーロールの投稿文のみ)
const messages = [{'role': 'user', 'content': e.parameter.msg}];
//OpenAIのAPIリクエストに必要なヘッダー情報を設定
const headers = {
'Authorization':'Bearer '+ apiKey2,
'Content-type': 'application/json',
'X-Slack-No-Retry': 1
};
//ChatGPTモデルやトークン上限、プロンプトをオプションに設定
const options = {
'muteHttpExceptions' : true,
'headers': headers,
'method': 'POST',
'payload': JSON.stringify({
'model': 'gpt-3.5-turbo',
'max_tokens' : 1024,
'temperature' : 0.9,
'messages': messages})
};
//OpenAIのChatGPTにAPIリクエストを送り、結果を変数に格納
const response = JSON.parse(UrlFetchApp.fetch(apiUrl2, options).getContentText());
//ChatGPTのAPIレスポンスをログ出力
console.log(response.choices[0].message.content);
return ContentService.createTextOutput(response.choices[0].message.content);
}
エピローグ
・ChatGPTのAPIを使用して、Python/GAS/PHP/Javascript言語で、実装してみました。またREST-API(WEB API)も公開してみました。
・次回は、少し趣が変わりますが、VisualStudioCode(VSC)でChatGPTを利用してみます、とても幸せな&素敵な体験ができます。
著者:志村佳昭(株式会社トリニタス 技術顧問)