今回はGASを使用して、まず翻訳WEB-APIを作成します、その後作成したAPIを使用して翻訳アプリケーションを作成します。
翻訳アプリケーションのイメージ
「英文⇔日本文翻訳アプリケーション」と「一括翻訳アプリケーション」を作成します。

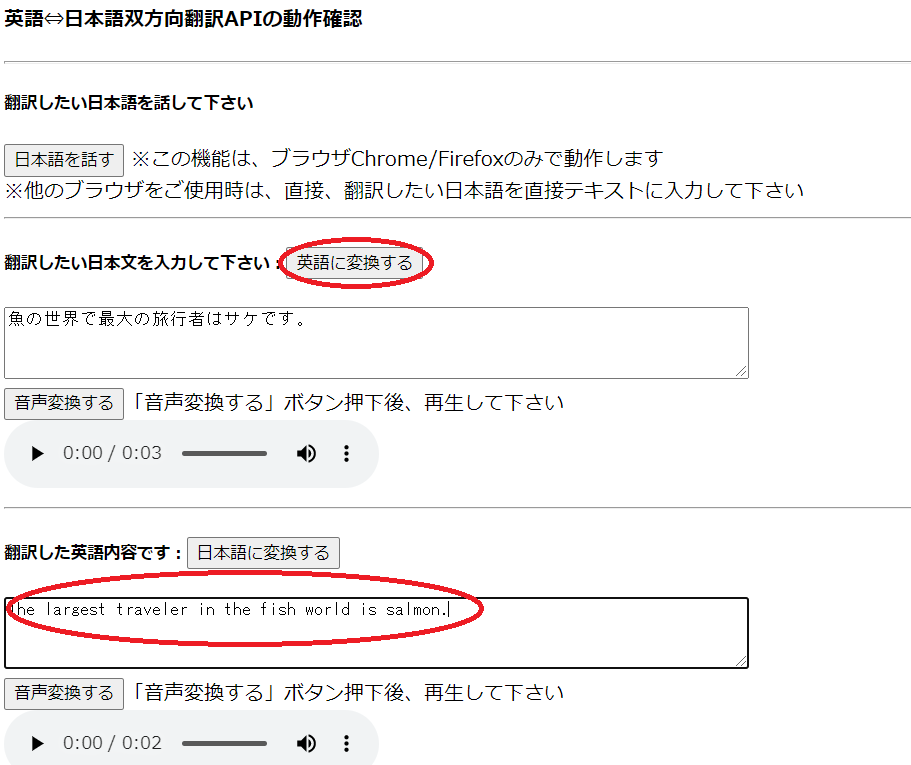
○英文⇔日本文翻訳アプリケーション
英文を日本文に、日本文を英文に翻訳します。
音声入力、スピーチ機能は今回は実装しません、次回以降に実装します。
※赤丸部分を今回は組み込みます。

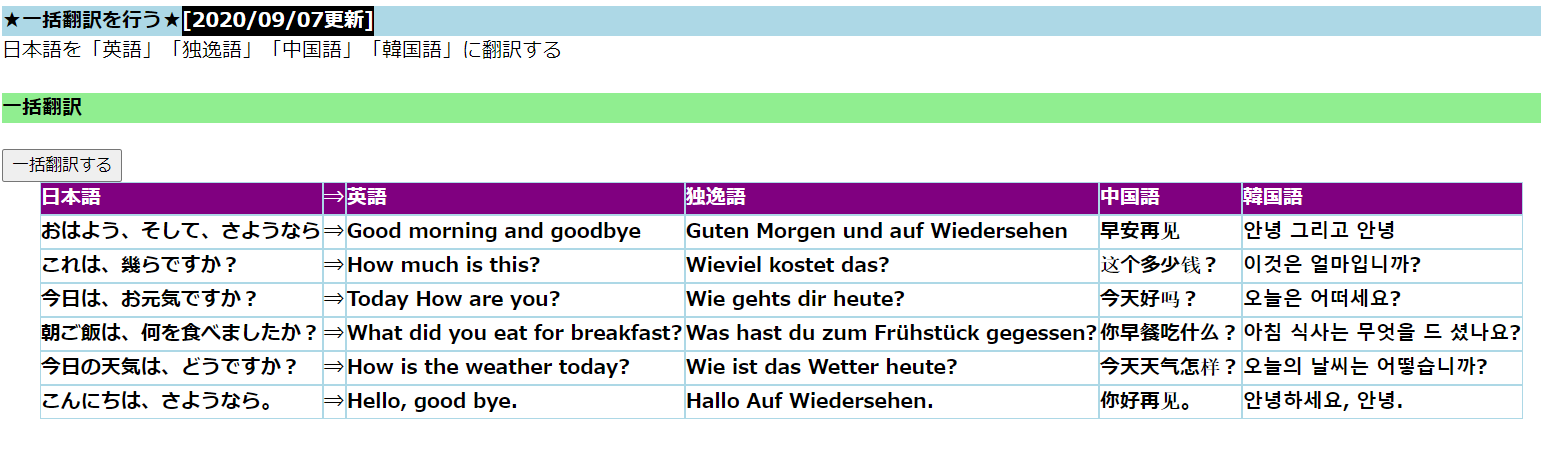
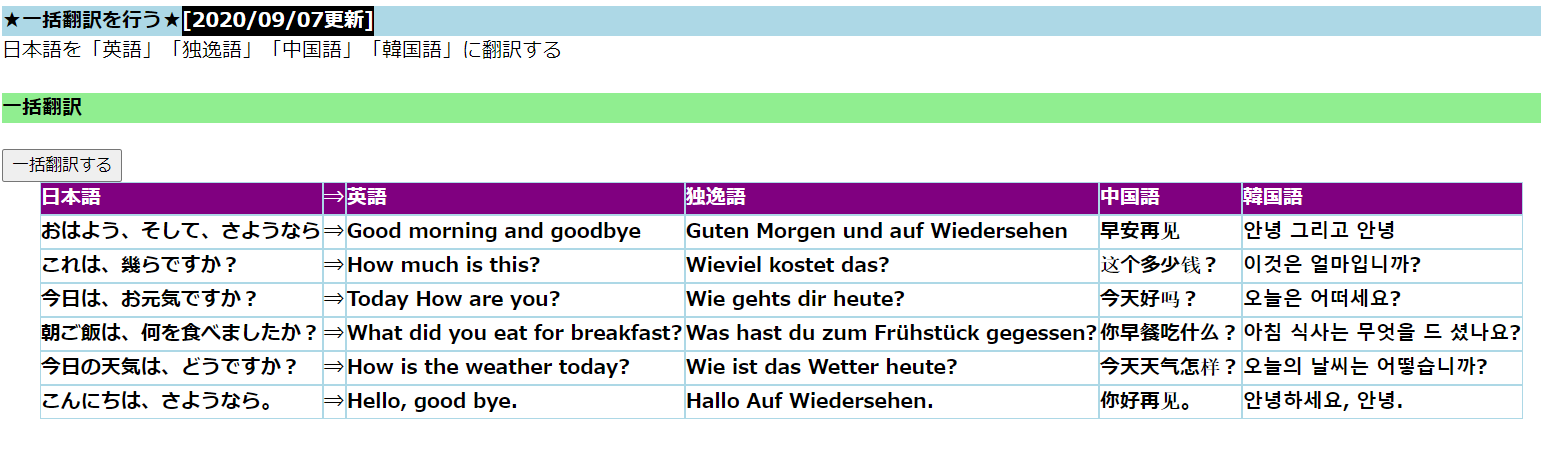
○一括翻訳アプリケーション
日本語の文章を、「英語」「独逸語」「中国語」「韓国語」に一括翻訳します。
翻訳WEB-APIの作成
○LanguageTanslateクラス
○GASのLanguageTanslateクラス(無料)を使用するか、GCPのTransaleAPI(有料)を使用するか選択の余地がありますが、
今回はLanguageTanslateクラスを使用します
※LanguageTanslateクラス:https://developers.google.com/apps-script/reference/language/language-app
※TranslationAPI:https://cloud.google.com/translate/docs/basic/translating-text?hl=ja
○仕様:var text = LanguageTanslate.translate(sourceText, sourceLanguage, targetLanguage)
[sourceText]:翻訳したい文書を指定する
[sourceLanguage]:翻訳前の言語を指定、省略して自動認識も可能
[targetLanguage]:翻訳後の言語を指定
○対応言語コード:
https://cloud.google.com/translate/docs/languages
○作成する翻訳WEB-APIの仕様
○呼出し方法
https://[URL]?srcText=”This is a pencil”&srcLang=en&dstLang=ja
○パラメータ説明
[srcText]:翻訳する英文の内容
[srcLang]:英語(en)
[dstLang]:日本語(ja)
○翻訳の結果:JSON形式
{ “result”:”これは鉛筆です”}
○GASスクリプトの作成手順
https://script.google.com/にアクセスして



順に、
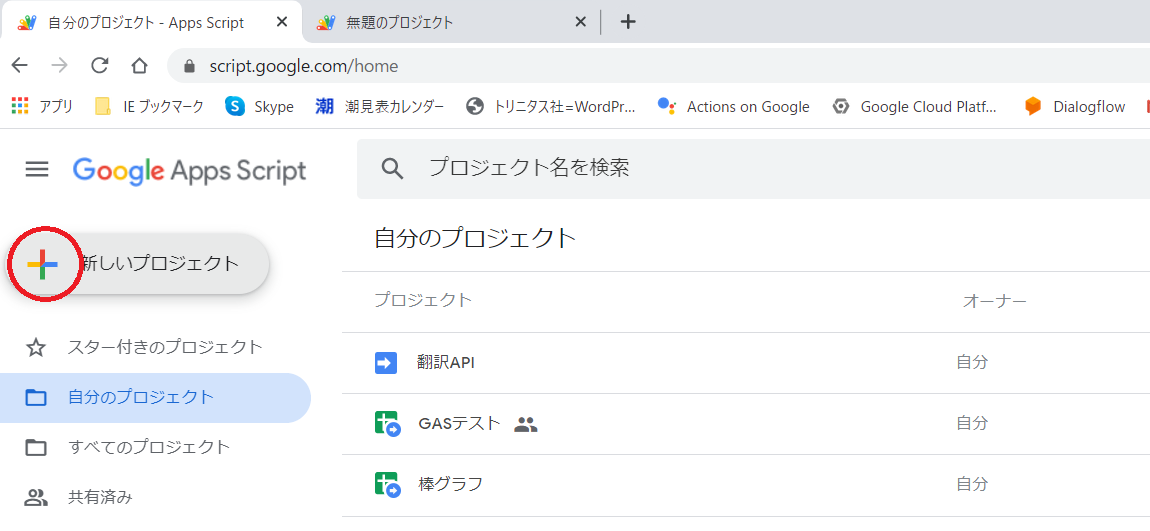
○「新しいプロジェクト」の作成
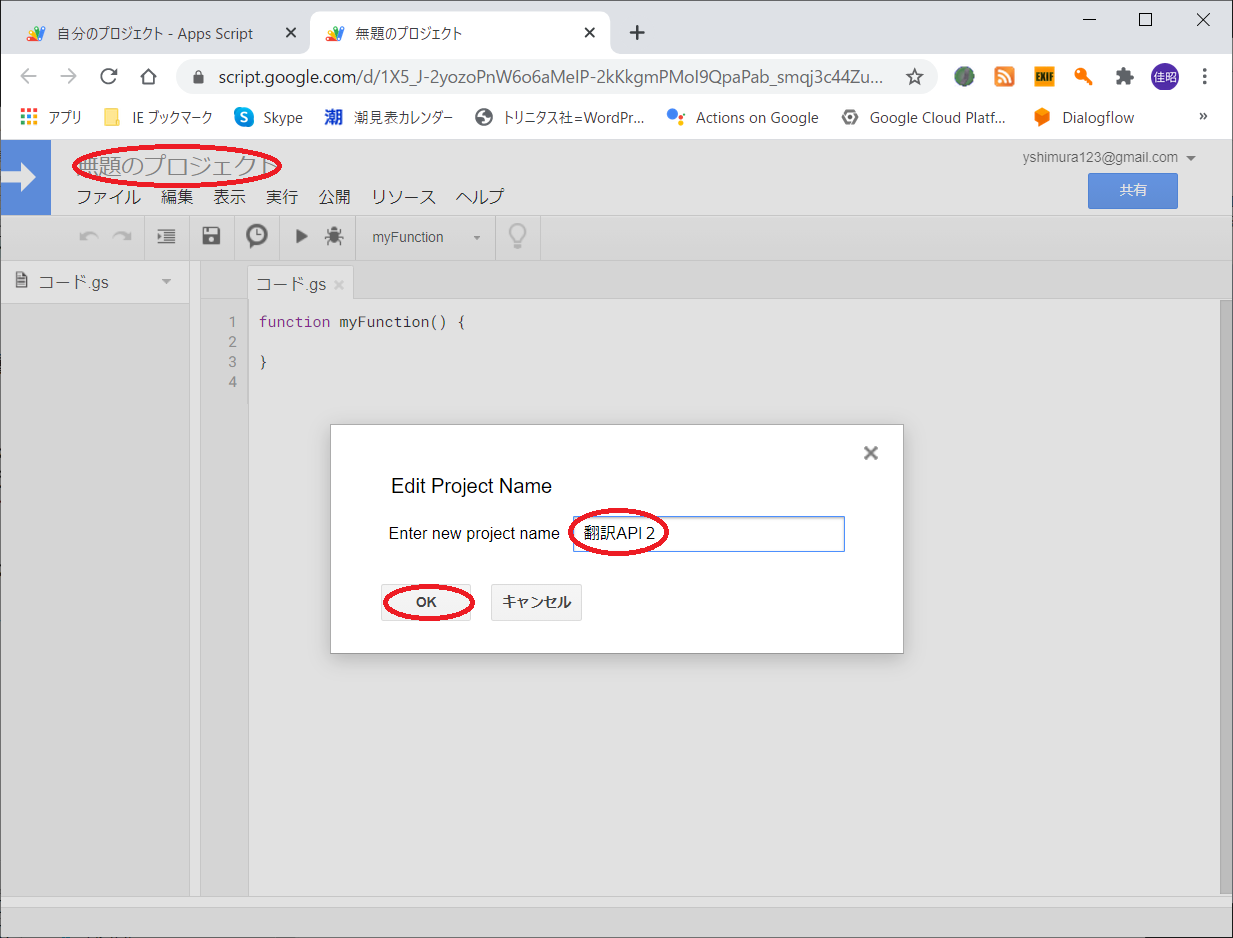
○プロジェクトの名前を指定
○「doGet()」、「createResponse()」関数を作成する
※WEB-APIとして作成するので、関数名は必ず「doGet()とします(method=GETの場合)」
○GASスクリプトの公開手順




順に、
○「公開」「ウェブアプリケーションとして導入」
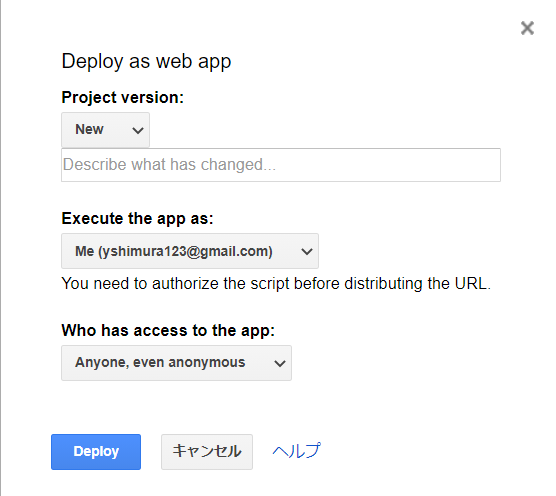
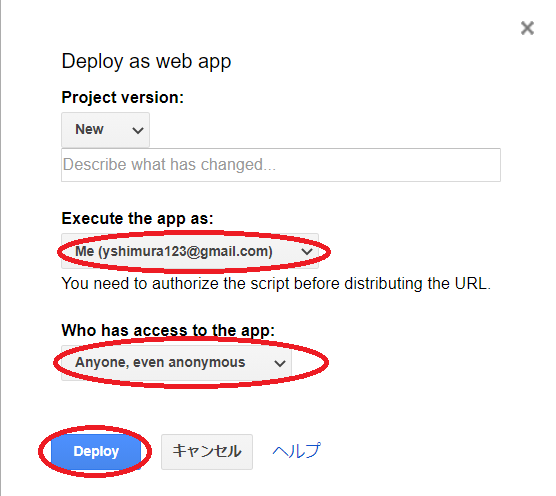
○「Deploy as web app」
「ExecuteTheAppAS」は「Me」、「WhoHasAcessToTheApp」は「Anyone,EvenAnonymous」を指定
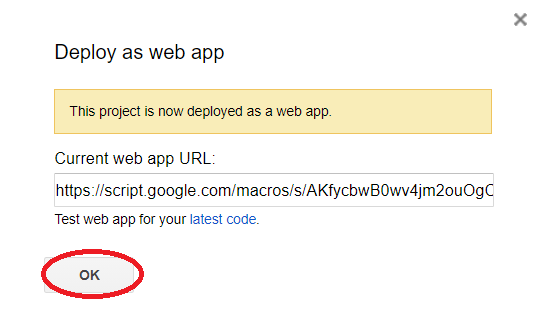
○「Current web app URL」を確認する
これがWEB-APIのURLとなる
○作成した翻訳WEB-APIのソースコード(expand sourceをクリックすると表示されます)
※2行目「doGet()」関数がエントリポイントです(method=GETの場合)
※9行目で「LanguageApp.translate()を呼び出している
※15行目「createResponse」はJSON形式に変換して返します
/* エントリポイント(method="get") */
function doGet(e) {
var srcText = e.parameter.srcText;
var srcLang = e.parameter.srcLang;
var dstLang = e.parameter.dstLang;
Logger.log("doGet:"+srcText+"*"+srcLang+"*"+dstLang);
var result = LanguageApp.translate(srcText, srcLang, dstLang);
return createaResponse(result);
}
/* JSON形式で返す */
function createaResponse(result) {
var data = {result:result};
var payload = JSON.stringify(data)
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(payload);
return output;
}
翻訳アプリケーションの作成
○アプリケーション自身は、翻訳WEB-APIを呼び出すのに、「Ajax」を使用しています。
詳細は「補足説明:Ajax」とはを参照して下さい。
○「英文⇔日本文翻訳アプリケーション」
Javascript+HTMLコード:(expand sourceをクリックすると表示されます)
Ajax方式で実現しています
5行目:翻訳WEB-APIを呼び出すJavascript関数translatex()
17行行:非同期通信なので処理完了後呼び出すCallBack関数を指定
26行目:リクエストの実際の送信
11-12行目:翻訳WEB-API各属性を設定
13行目:method=GETを指定
14行目:結果をJSON形式で返すように指定
翻訳APIの動作確認 翻訳APIの動作確認
○正式URL
https://script.google.com/macros/s/[APIキー]/exec
○呼び出しサンプル
https://script.google.com/macros/s/[APIキー]/exec?srcText=The greatest traveler in the fish world are salmon.&srcLang=en&dstLang=ja
翻訳したい英文を入力して下さい:
翻訳した日本語内容です:
○「一括翻訳アプリケーション」
※WEB-APIとしては、100ヶ国語に対応しています。
補足説明:Ajaxとは
歴史的な詳細については、以下が詳しい:「Google Mapsの衝撃」
地図をドラッグして移動できる、しかもスムースに!
「スクロール地図が変えたWeb地図サービス」
○Ajaxとは:ウィキペディア(Wikipedia)より引用:https://ja.wikipedia.org/wiki/Ajax#:~:text=Ajax%EF%BC%88%E3%82%A8%E3%82%A4%E3%82%B8%E3%83%A3%E3%83%83%E3%82%AF%E3%82%B9%E3%80%81%E3%82%A2%E3%82%B8%E3%83%A3%E3%83%83%E3%82%AF%E3%82%B9,%E8%A1%8C%E3%81%86%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E6%89%8B%E6%B3%95%E3%81%A7%E3%81%82%E3%82%8B%E3%80%82
Ajax(エイジャックス、アジャックス)は、ウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法である。
XMLHttpRequest(HTTP通信を行うためのJavaScript組み込みクラス)による非同期通信を利用し、通信結果に応じてダイナミックHTML (DHTML) で動的にページの一部を書き換えるというアプローチを取る。
AjaxはAsynchronous JavaScript + XML の略で、2005年2月18日に米国のインフォメーションアーキテクトであるJesse James Garrettにより名付けられた。
○Ajaxとは:
Ajaxを支える仕組み、ここで登場する技術が以下:
・XMLHttpRequest
・JavaScript
・DOM
・XML(/JSON)
・Ajaxというのは一つの機能でできているのではなく、複数の機能が組み合わさって実装しています。
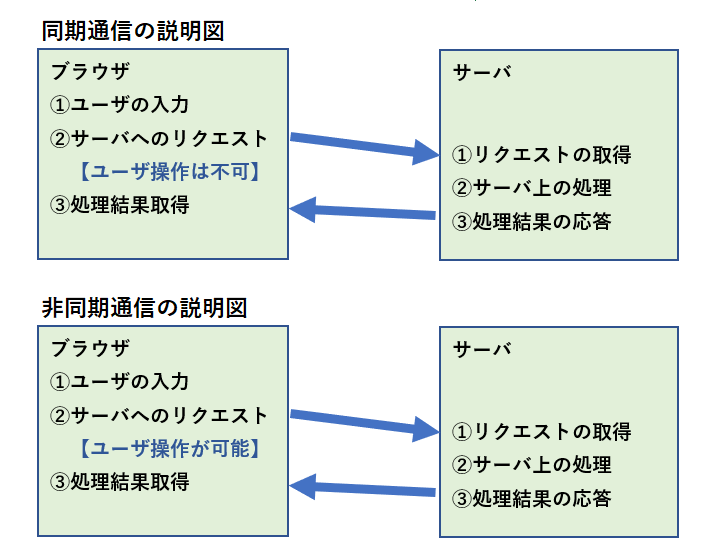
○同期通信、非同期通信についての説明
○同期通信の仕組み:
Ajaxは非同期通信の代表例ですが、まず相反する同期通信にについて説明します。
同期通信の場合、「ブラウザ」から「サーバ」に送信すると、処理結果が返ってくるまで、ブラウザ側では、ユーザによる操作ができなくなります、ブロックされている状態です。
○非同期通信の仕組み:
非同期通信の場合、「ブラウザ」が「サーバ」に送信してから、処理結果が返されるまでの間であっても、ブラウザ側ではユーザ操作(マウスクリック等)をすることができます。サーバからの処理結果は、イベント(event)を通して、コールバック(Callback)関数に渡されます。
次回について
翻訳アプリケーションにスピーチ機能(音声出力)を付加します。
翻訳前の文章、翻訳後の文章を音声出力します。
スピーチWEB-APIを作成するのに、GCPのSpeechToTextサービスを使用します。
著者:志村佳昭(株式会社トリニタス 技術顧問)